87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 多谢大家,结贴了。。
多谢大家,结贴了。。


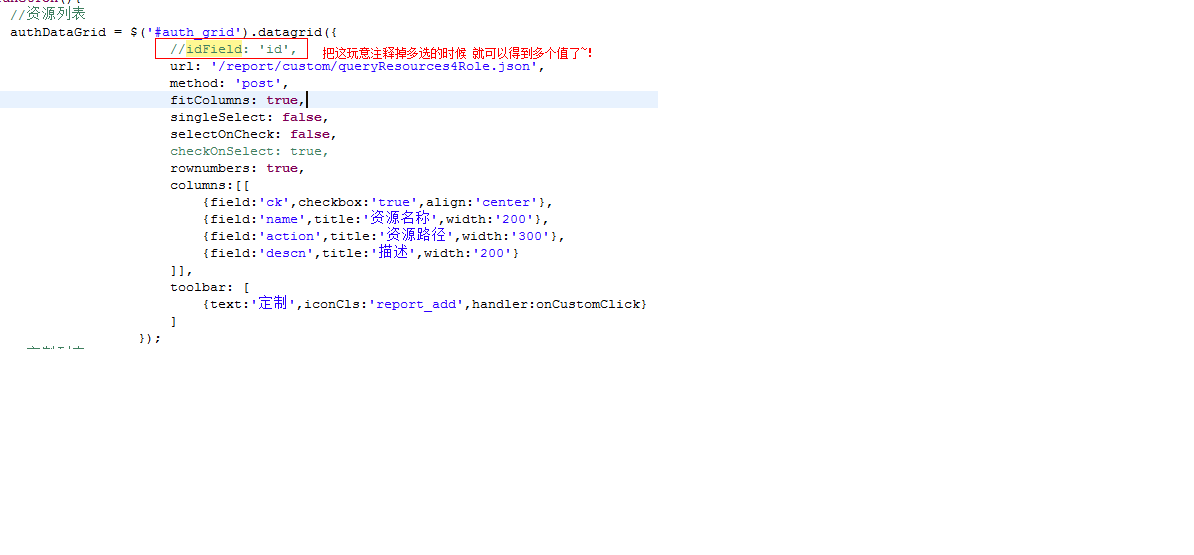
<script>
function CsmOrder() {
var rows = $('#dg').datagrid('getChecked');
console.log(rows.length)
}
</script>
<table id="dg" class="easyui-datagrid" title="CheckBox Selection on DataGrid" style="width:700px;height:250px"
data-options="fitColumns:true,singleSelect:false,selectOnCheck:false,checkOnSelect:true,toolbar:[{text:'定制',handler:CsmOrder}],rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get'">
<thead>