调试浏览器兼容性,ie六七版本的问题特别多。
今天遇见一个很神奇的现象
form表单的width height 两个数据从何而来?
如图所示:
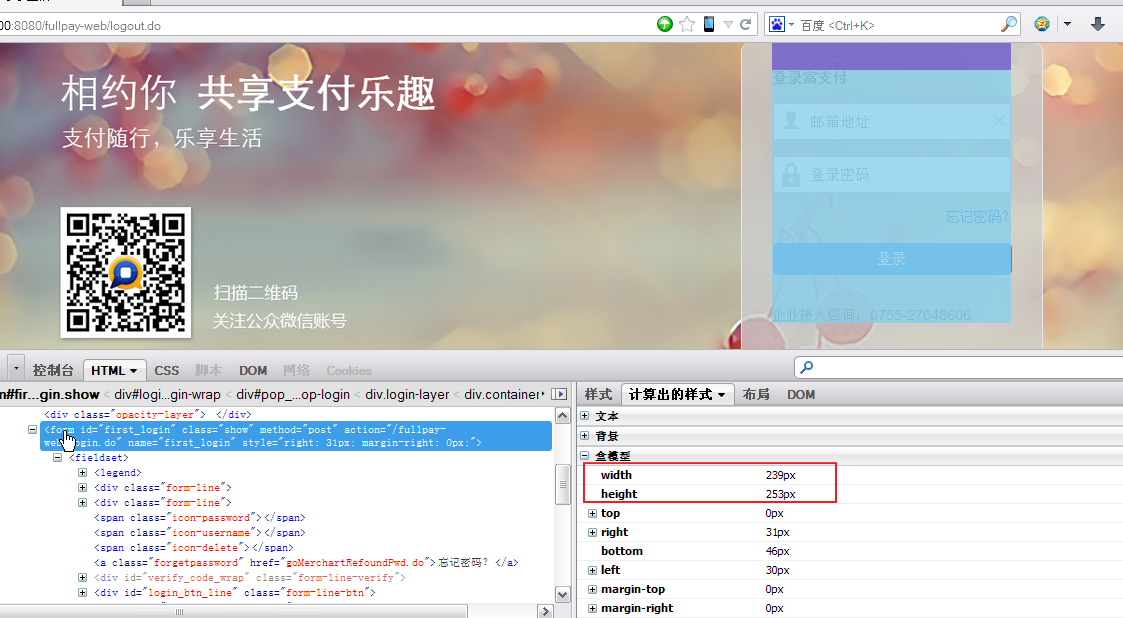
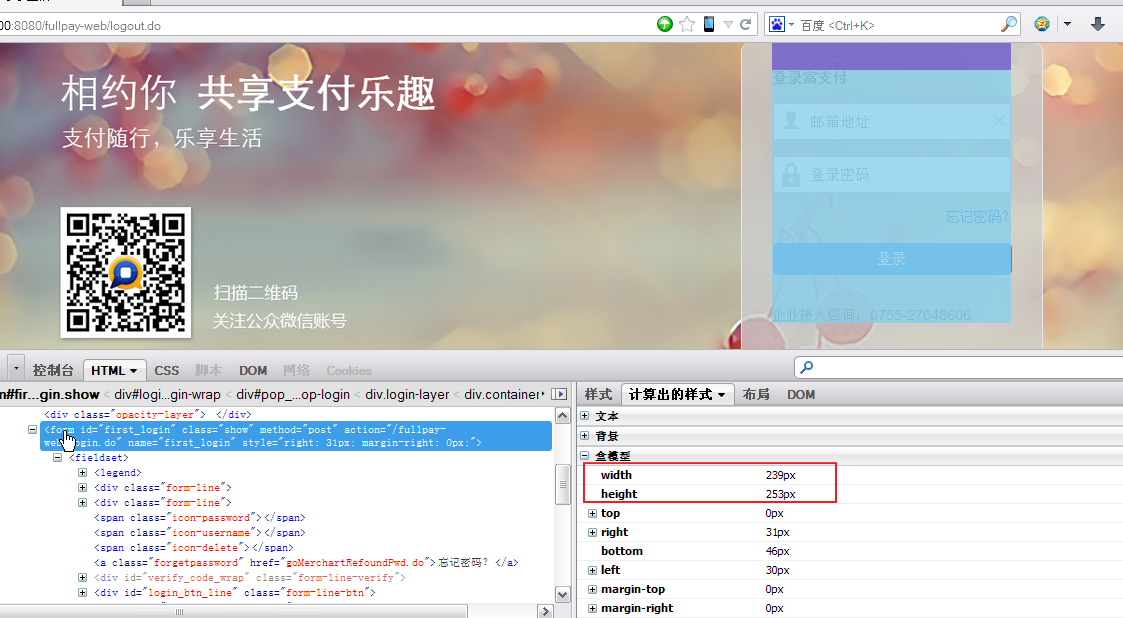
谷歌浏览器截图:

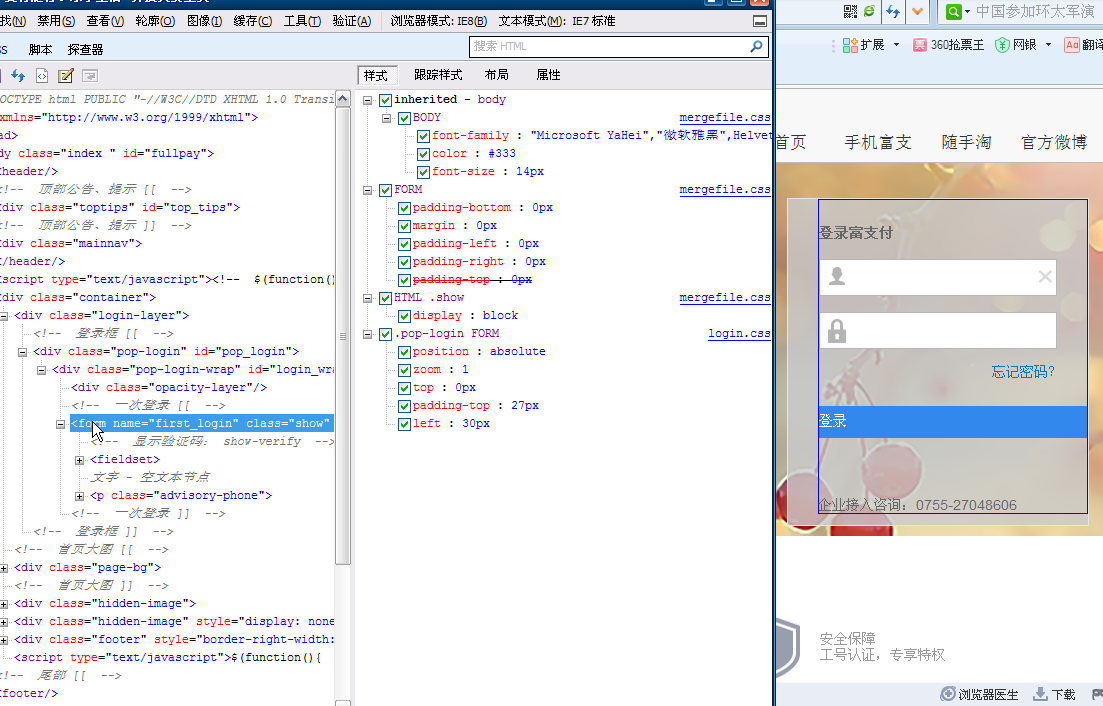
火狐浏览器截图:

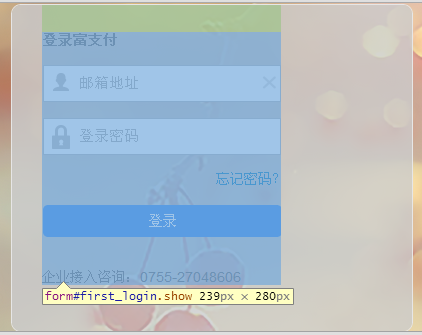
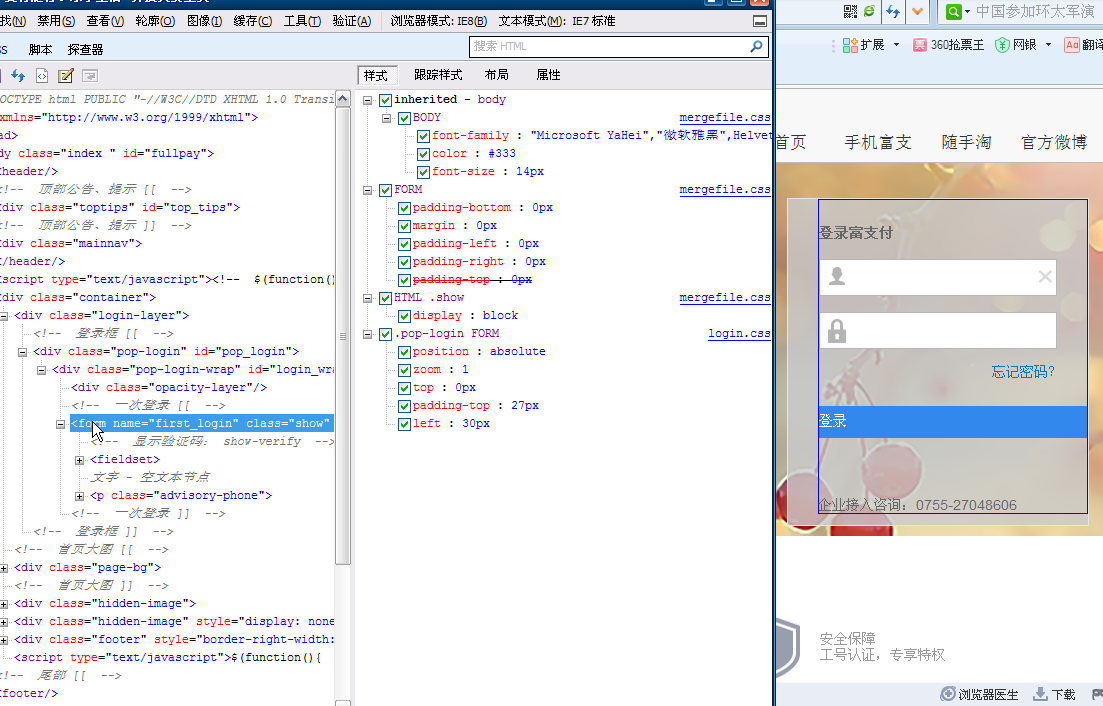
360(ie7内核)浏览器截图:

第一个谷歌浏览器,第二个火狐浏览器,第三个360浏览器(ie7内核)
从三个浏览器中都可以看到,form表单样式没有width的设置,为何谷歌和火狐浏览器中的width为239px呢?
360(ie7内核)浏览器里面倒是正常。
火狐浏览器里面的width和height都是盒模型得到的数据。(高手应该明白)
实在是想不通width和height是从哪儿来的。
高手指点指点
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享