61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
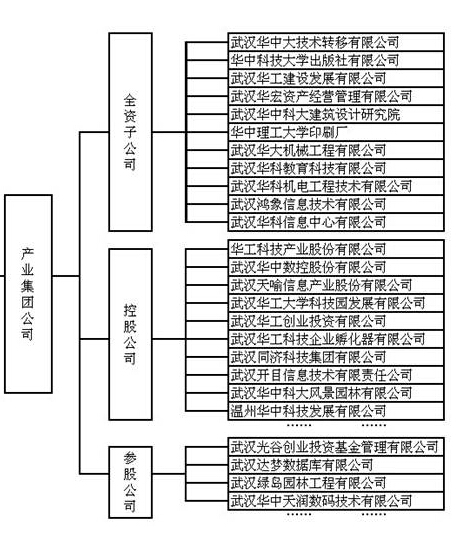
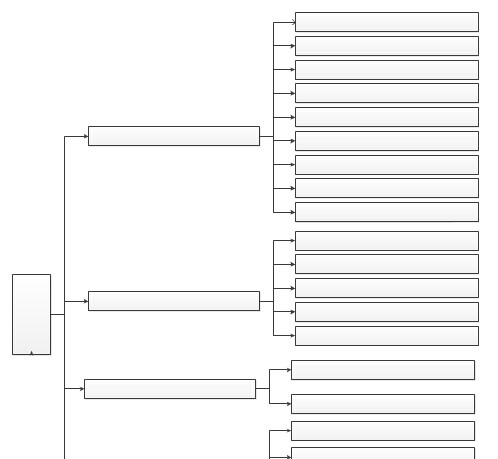
 我想要的样式
我想要的样式<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<style type="text/css">
.htree{
margin:0;
padding:0;
font-size:14px;
}
.leaf
{
border: solid 1px red;
height:23px;
line-height:23px;
margin: 3px 0;
padding:0 3px;
position:relative;
display:inline-block;
*display:inline;
zoom:1;
}
.parent
{
margin: 4px 0 4px 1px;
position:relative;
}
.node{
width:14px;
word-break:break-all;
border:solid 1px blue;
padding:15px 10px;
}
.hline{
height:1px;
width:23px;
background:#ccc;
font-size:0;
overflow:hidden;
position:absolute;
top:50%;
}
.hline_r{
left:36px;
}
.hline_l{
left:-23px;
}
.vline{
width:1px;
background:#ccc;
position:absolute;
font-size:0;
overflow:hidden;
left:-23px;
}
.vline_t{
height:50%;
top:50%;
}
.vline_diff{
height:8px;
bottom:-8px;
}
.vline_m{
height:100%;
top:0;
}
.vline_b{
height:50%;
top:0;
}
</style>
<script type="text/javascript">
function createTree(obj, lev, pidx, plen, htmlArr) {
var childs = obj.childs ? obj.childs : [];
htmlArr.push("<div class=\"parent\">");
if (lev == 1) {
htmlArr.push("<div class=\"hline hline_r\"></div>");
} else {
htmlArr.push("<div class=\"hline hline_l\"></div>");
if (childs.length > 0)
htmlArr.push("<div class=\"hline hline_r\"></div>");
if (pidx == 0 && plen != 1)
htmlArr.push("<div class=\"vline vline_t\"></div>");
if (pidx != 0 && pidx != plen - 1)
htmlArr.push("<div class=\"vline vline_m\"></div>");
if (pidx != plen - 1)
htmlArr.push("<div class=\"vline vline_diff\"></div>");
if (pidx == plen - 1 && pidx != 0)
htmlArr.push("<div class=\"vline vline_b\"></div>");
}
htmlArr.push("<table cellpadding=\"0\" cellspacing=\"0\">");
htmlArr.push(" <tr>");
htmlArr.push(" <td style=\"width:80px;\">");
htmlArr.push(" <div class=\"node\">" + obj.name + "</div>");
htmlArr.push(" </td>");
if (childs.length > 0) {
htmlArr.push(" <td>");
var len = childs.length;
for (var i = 0; i < len; i++) {
var tempObj = childs[i];
if (tempObj.leaf !== true) {
createTree(tempObj, lev + 1, i, len, htmlArr)
} else {
htmlArr.push(" <div>");
htmlArr.push(" <div class=\"leaf\">");
htmlArr.push(" <div class=\"hline hline_l\" " + (i == 0 && len == 1 ? "style=\"*margin-top:-1px;\"" : "") + "></div>"); /*ie7 hack*/
if (i == 0 && len != 1)
htmlArr.push(" <div class=\"vline vline_t\"></div>");
if (i != 0 && i != len - 1)
htmlArr.push(" <div class=\"vline vline_m\"></div>");
if (i != len - 1)
htmlArr.push(" <div class=\"vline vline_diff\"></div>");
if (i == len - 1 && i != 0)
htmlArr.push(" <div class=\"vline vline_b\"></div>");
htmlArr.push(" " + tempObj.name);
htmlArr.push(" </div>");
htmlArr.push(" </div>");
}
}
htmlArr.push(" </td>");
}
htmlArr.push(" </tr>");
htmlArr.push("</table>");
htmlArr.push("</div>");
}
function create() {
var obj = {
name: "组织架构1",
childs: [
{
name: '员工1',
leaf: true
},
{
name: '员工2',
leaf: true
},
{
name: '组织架构2',
childs: [
{
name: '员工3',
leaf: true
},
{
name: '员工4',
leaf: true
},
{
name: '组织架构4',
childs: [
{
name: '员工5',
leaf: true
},
{
name: '员工6',
leaf: true
}
]
}
]
},
{
name: '组织架构3',
childs: [
{
name: '组织架构5',
childs: [
{
name: '员工8',
leaf: true
}
]
},
{
name: '员工7',
leaf: true
}
]
},
{
name: '组织架构33'
}
]
};
var htmlArr = [];
createTree(obj, 1, 0, 0, htmlArr);
document.getElementById("div_test").innerHTML = htmlArr.join("");
}
</script>
</head>
<body>
不支持ie6<br />
<input type="button" value="生成" onclick="create();"/>
<div id="div_test" style="border:solid 1px red;"></div>
</body>
</html>