<style type="text/css">
.wid{
width:70px;
}
</style>
<script type="text/javascript">
$(function() {
var rowid;
var idnow;
var uuidnow;
$("td").click(function(){
//获取当前行号,id和uuid
var rows = $("#list")[0].rows;
rowid = $(this).parent().children("td:first").html();
idnow = rows[rowid].cells[1].innerText;
uuidnow = rows[rowid].cells[2].innerText;
//点击的是checkbox,不跳转
标签1;
if(
$(this).attr("name")==='chk'){
// $(this).parent().css('background-color','gray');
}else{
location.href = "/advertiser/edit?id="+idnow;
}
});
//添加应用
$("#addk").click(function() {
location.href = "/advertiser/add";
});
//编辑或投放
标签2
$("button").click(function(e){
var rows = $("#list")[0].rows;
rowid = $(e.target).closest('td').parent().children("td:first").html();
idnow = rows[rowid].cells[1].innerText;
uuidnow = rows[rowid].cells[2].innerText;
if($(this).attr("id")==="edt"){
// 标签4
location.href = "/advertiser/edit?id="+idnow;
}else{
location.href = "/advertiser/put?id="+idnow;
}
});
//删除应用
$("#delete").click(fution(){
// var content = new Array();
// $("#list tr").each(function(){
// content.push($(this).children("td:first").html());
// });
if(confirm('您确定要删除此应用吗')){
//删除应用
$.post('/advertiser/delete',{id:idnow,uuid:uuidnow},function(){
//Delete Complete
});
}else{
}
});
});
</script>
<div>
<button id="addk" class="pure-button" type="button" style="margin: 20px 0px 0px 30px">应用添加</button>
<span>
<button id="delete" type="button" class="pure-button" style="margin-left: 7px">删除</button>
</span>
<table id="list" border="1" style="margin: 20px 30px">
<tr>
<th style="display:none">rowid</th>
<th style="display:none">id</th>
<th style="display: none">uuid</th>
<th></th>
<th class="wid">应用名称</th>
<th class="wid">简介</th>
<th class="wid">下载奖励积分数</th>
<th>详细介绍</th>
<th></th>
<th></th>
</tr>
<%lists.rows.forEach(function(row,index){%>
<tr>
<td style="display:none">
<%=++index%></td>
<td style="display:none">
<%=row.id%></td>
<td style="display:none"><%=row.uuid%></td>
<td name="chk"><input type="checkbox"></td>
<td class="wid"><%=row.name%></td>
<td class="wid"><%=row.introduction%></td>
<td class="wid" align="right"><%=row.point%></td>
<td style="font-size: smaller"><%=row.detail%></td>
<td><button id="edt" class="pure-button" type="button">编辑</button></td>
<td><button id="put" class="pure-button" type="button">投放</button></td>
</tr>
<%})%>
</table>
</div>
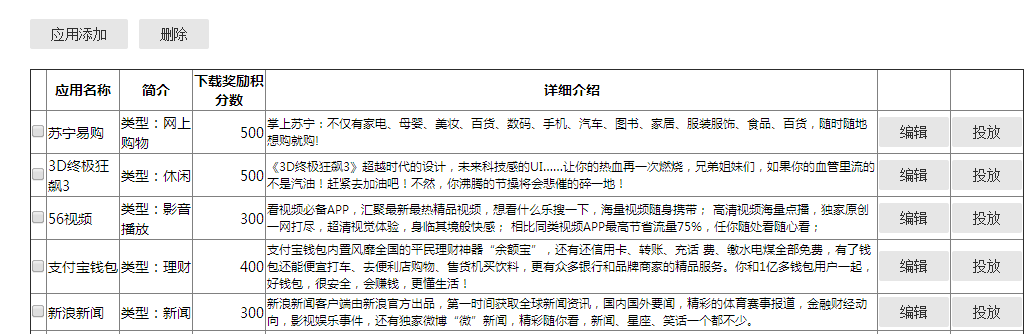
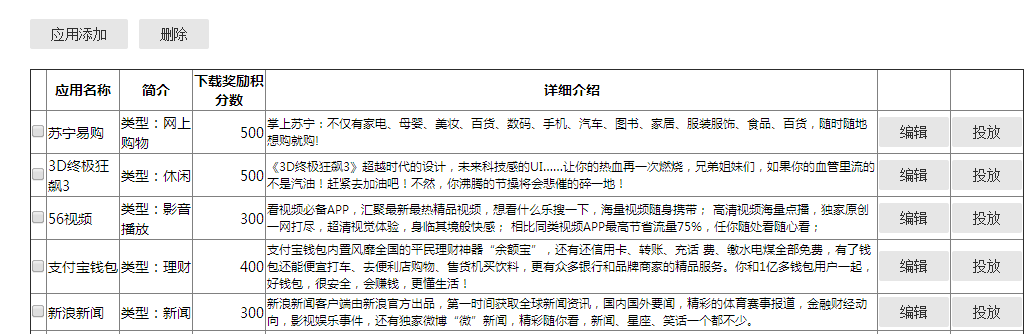
实现效果:

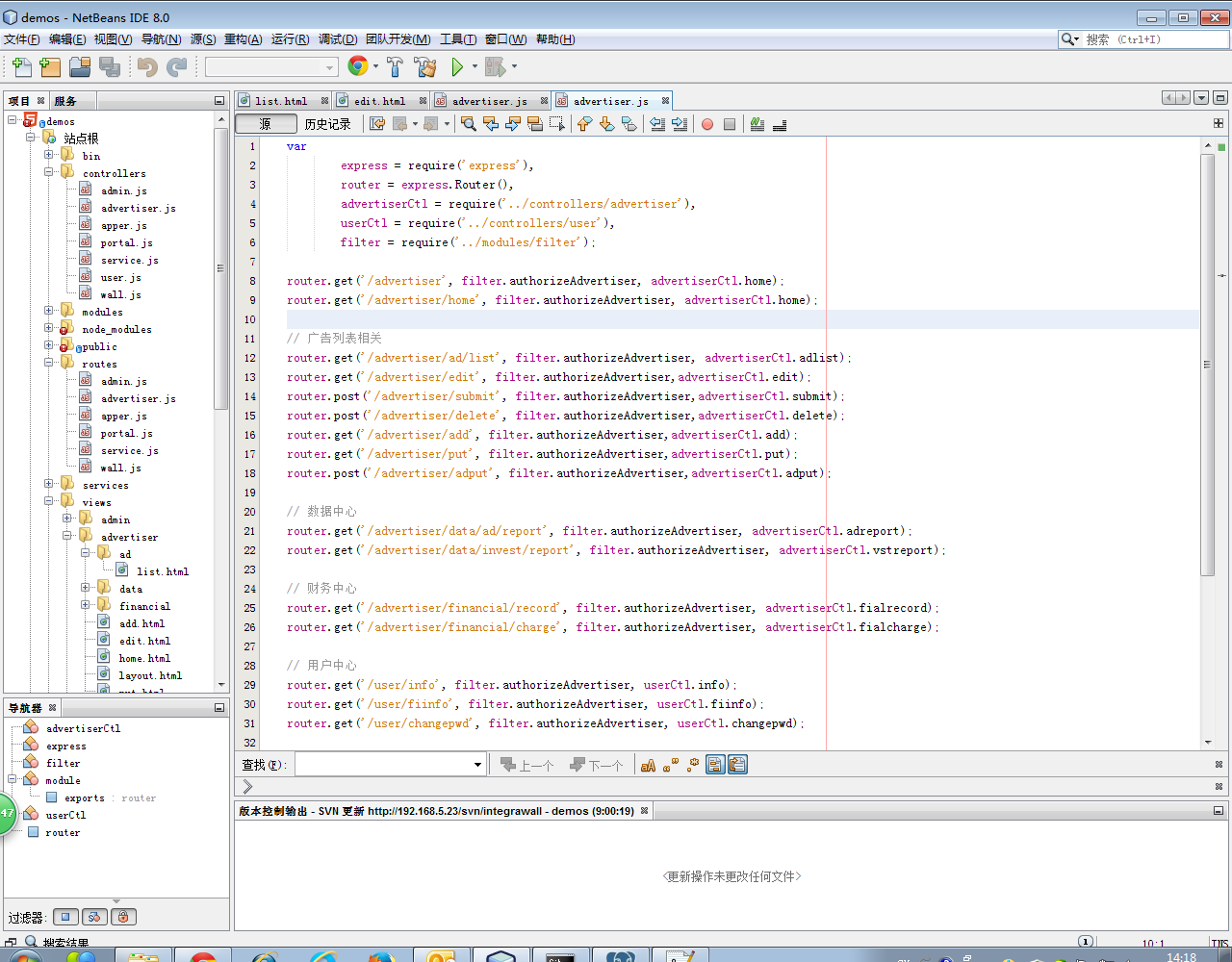
写的过程中遇到的问题主要有:
1:先说一下nodejs和express框架,前后台数据传递用的是express框架下的render方法,类似Spring MVC的modelAndView.addObject(“”,Object),前台接收js在<%%>里写,可直接赋值<%=%>或者加入函数,注意此时别忘了函数的结尾}。
附:http://expressjs.com/4x/api.html
2:table的大体框架出来后,下一步要做的就是点击某一行进行删除,这就要获取特定行的相关信息,由于没有getCellIndex方法,首先想到的就是判断点击的是不是checkbox,见标签1.当点击的是checkbox的时候,本来想的是通过遍历table的td,判断如果某个checkbox处于被选中状态,则获取此行信息,试了好半天没实现。网上查了之后有一种方法是给list增加一列rowid,当点击的是checkbox时通过$(e.target).closest('td').parent().children('td:first').html()直接获取此行的序列号,(标签2)然后通过$("#list")[0].rows[rowid].cells[2].innerText直接获取想要的列,注意此时要写成$("#list")[0],[0]不写会报错.
3:见标签3
后台接收参数用到了express的url模块,通过var url = require('url');引用。然后用url.parse(req.url,true).query获取路径中?后面的内容var agg = url.parse(req.url,true).query;然后再获取你想要的参数如var id = agg.id;
暂时写到这里啦!写的不对的地方大家多多指正。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 ,
,