81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 批量下载中
批量下载中
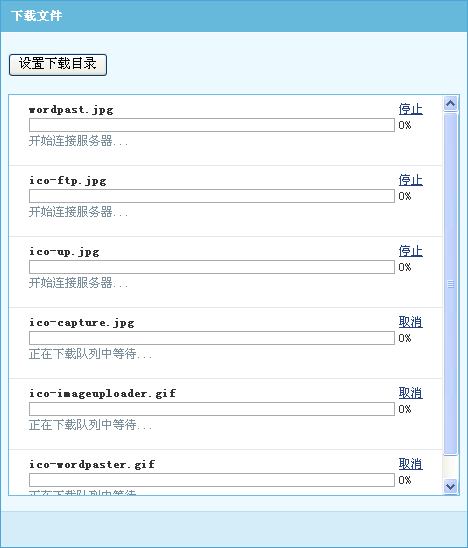
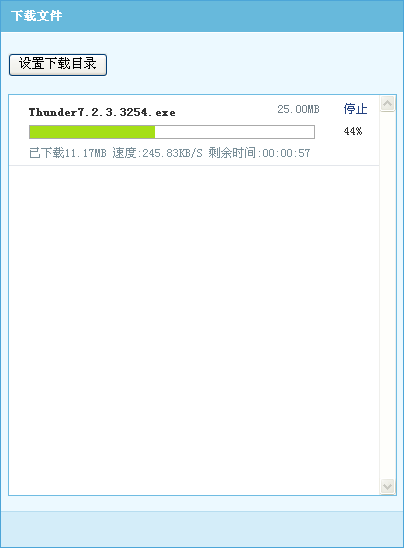
 下载中...
下载中...
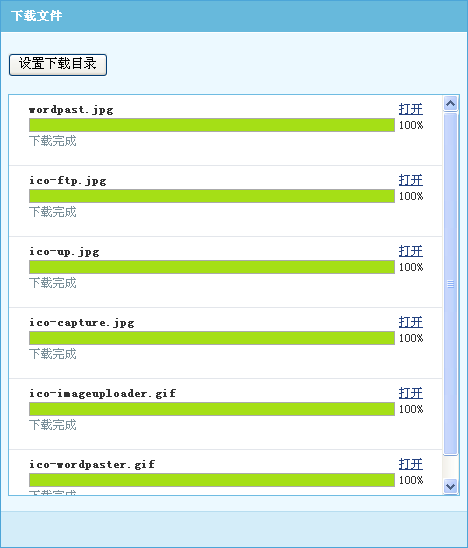
 下载完毕
下载完毕
 示例代码:
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>HTTP文件下载控件演示页面</title>
<link type="text/css" href="HttpDownloader/HttpDownloader.css" rel="Stylesheet"/>
<script type="text/javascript" src="HttpDownloader/HttpDownloader.js" charset="utf-8"></script>
</head>
<body>
<input type="button" value="下载测试文件" onclick="StartDown()" />
<div id="downDiv"></div>
<script type="text/javascript" language="javascript">
var downerMgr = new FileDownloaderMgr();
downerMgr.Config["Folder"] = "F:\\";
downerMgr.LoadTo("downDiv");
window.onload = function()
{
downerMgr.Init();
};
function StartDown()
{
//添加到下载队列
downerMgr.AddFile("http://www.ncmem.com/images/ico-ftp.jpg");
downerMgr.PostFirst();
}
function copyFile()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.CopyFile("f:\\ftp\\test.gif","f:\\ftp\\test1.gif");
}
function copyFolder()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.CopyFile("f:\\ftp\\test.gif","f:\\ftp\\ftp1");
}
function moveFile()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.MoveFile("f:\\ftp\\test.gif","f:\\ftp\\test2.gif");
}
function moveFolder()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.MoveFile("f:\\ftp\\test2.gif","f:\\ftp\\ftp1");
}
</script>
<input type="button" value="复制到文件" onclick="copyFile()" />
<input type="button" value="复制到文件夹" onclick="copyFolder()" />
<input type="button" value="移动文件" onclick="moveFile()" />
<input type="button" value="移动到文件夹" onclick="moveFolder()" />
</body>
</html>
 文件MD5值计算进度:
文件MD5值计算进度:
 文件MD5值计算完毕
文件MD5值计算完毕
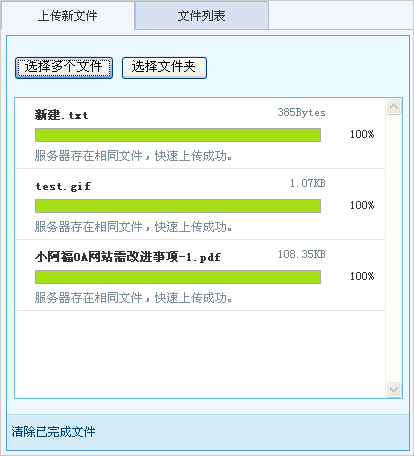
 服务器根据MD5检测是否存在相同文件
服务器根据MD5检测是否存在相同文件
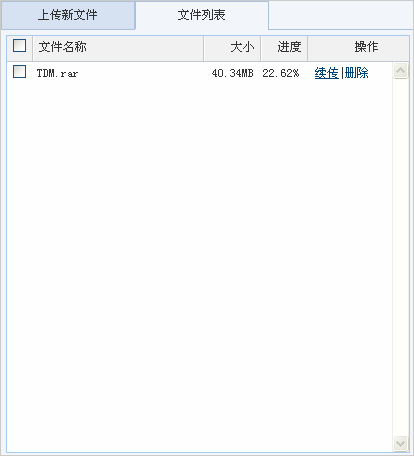
 续传文件
续传文件
 从服务器加载文件列表
从服务器加载文件列表
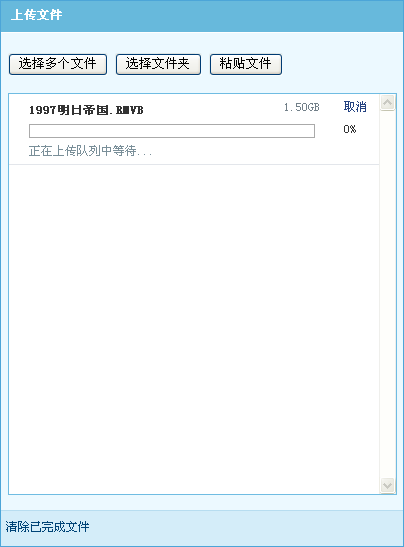
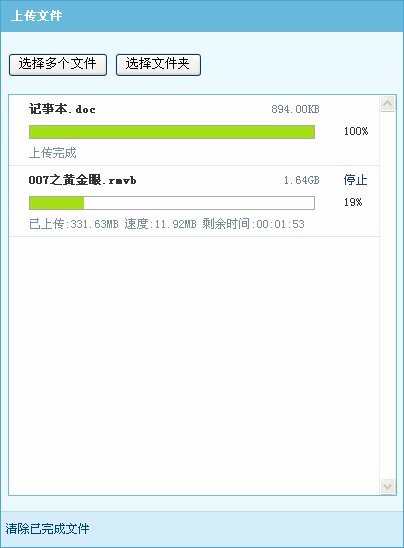
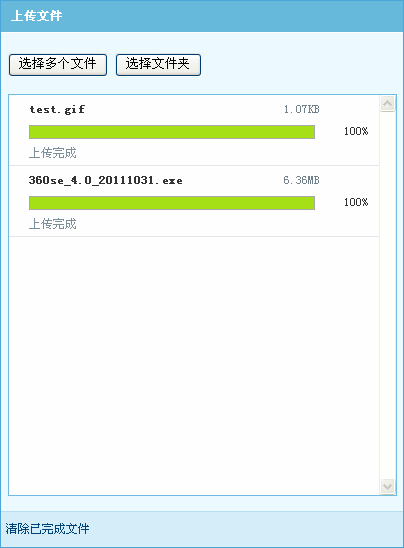
 文件上传中
文件上传中
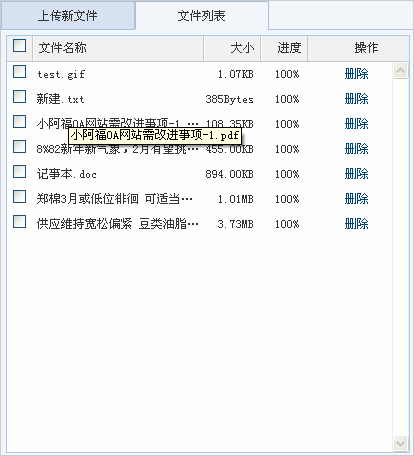
 文件上传完毕
文件上传完毕
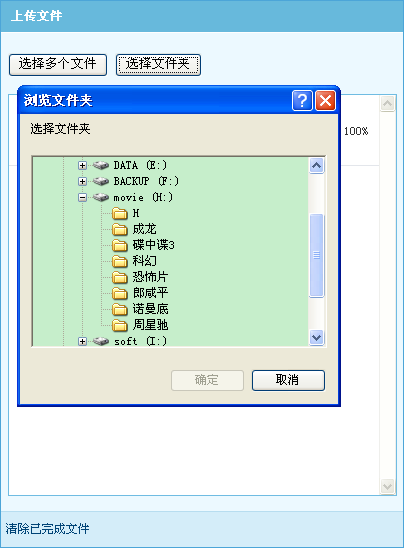
 上传文件夹
上传文件夹
 与Discuz!X2整合-后台安装断点续传控件
与Discuz!X2整合-后台安装断点续传控件
 与Discuz!X2整合-后台启用断点续传控件
与Discuz!X2整合-后台启用断点续传控件
 与Discuz!X2整合-后台断点续传控件启用成功
与Discuz!X2整合-后台断点续传控件启用成功
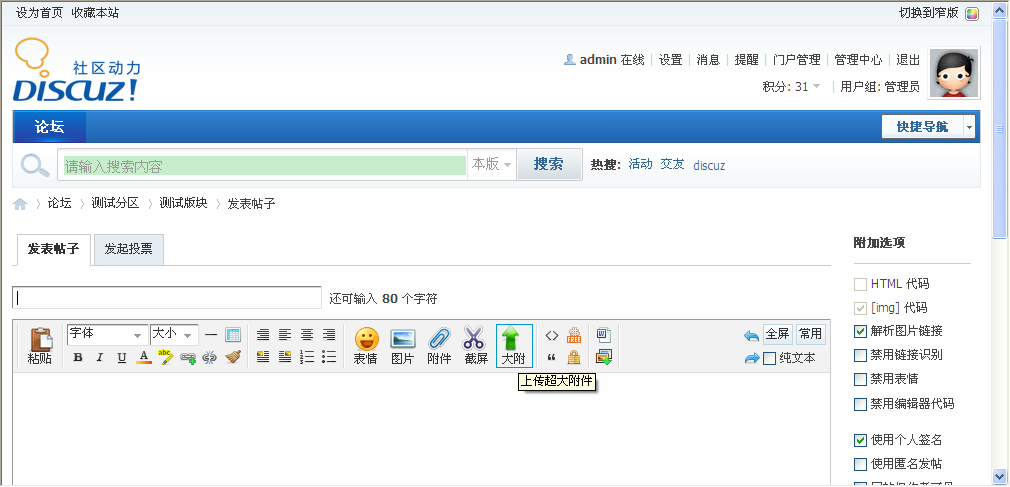
 与Discuz!X2整合-前台发帖页面
与Discuz!X2整合-前台发帖页面
 与Discuz!X2整合-上传
与Discuz!X2整合-上传
 页面调用示例代码:
页面调用示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTTP断点续传控件与MySQL数据库演示页面(UTF-8)</title>
<link href="HttpUploader/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" charset="utf-8" src="HttpUploader/FileLister.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/HttpUploader.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/combinbox.js"></script>
<script type="text/javascript" src="HttpUploader/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");
cbMgr.Init();
});
</script>
</head>
<body>
<div id="FilePanel"></div>
</body>
</html>