81,091
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/webpage/context/mytags.jsp"%>
<%
//session登陆验证,避免为登陆用户访问页面
Object user = session.getAttribute("user");
if (null == user) {
response.sendRedirect("../../login.jsp");
return;
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
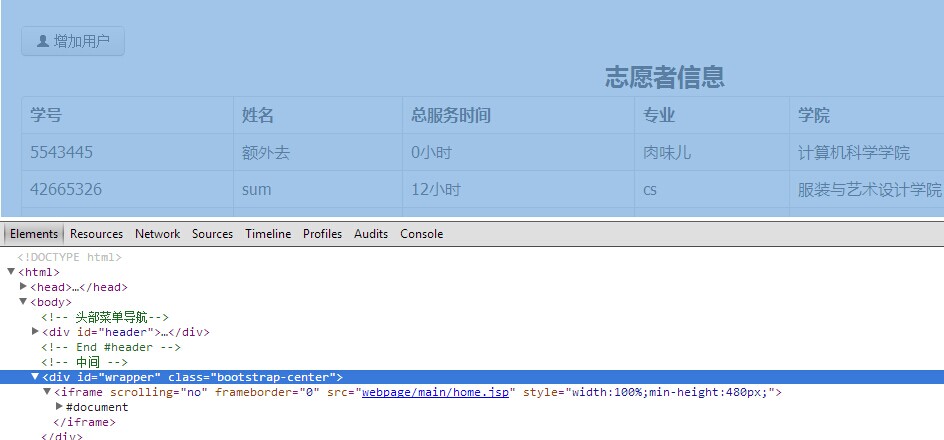
<title>学院的志愿者信息</title>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="row-fluid">
<div class="span4">
</div>
</div>
</div>
</div>
</div>
<div class="container-fluid">
<table id="dataTable"
class="table table-bordered table-striped responsive-utilities">
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#addUser">
<i class="icon-user"></i>
增加用户
</button>
<caption>
<h3>志愿者信息</h3>
</caption>
<thead>
<tr>
<th>
学号
</th>
<th>
姓名
</th>
<th>
总服务时间
</th>
<th>
专业
</th>
<th>
学院
</th>
<th>
操作
</th>
</tr>
</thead>
<tbody>
<c:forEach items="${users}" var="u">
<tr onclick="javascript:alert("0");">
<td>
${u.stuno }
</td>
<td>
${u.username }
</td>
<td>
${u.total_service_time }小时
</td>
<td>
${u.major }
</td>
<td>
${u.college_name }
</td>
<td>
<a href="UserServlet?action=del&id=${u.id}" onClick="return confirm('是否删除该用户?')">删除</a>|
<a href="javascript:void(0)" onclick="lookService('${u.id}');"></a>
<%-- <a href="javascript:void(0)" onclick="del('${u.id}')">删除</a>--%>
</td>
</tr>
</c:forEach>
</tbody>
</table>
共${totalPage }页 第${pageNo }页
<a href="123">首页</a> <a href="123?p=${pageNo-1 }">上一页</a> <a href="123?p=${pageNo+1 }">下一页</a>
就是这里,不显示,下面的那个用bootsrap的分页也是同样不显示。
</div>
<!-- 分页
<div class="pagination">
<ul>
<li><a href="#">Prev</a></li>
<li class="active">
<a href="#">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>-->
<script type="text/javascript">
var options={
currentPage:1,
totalPages:10,
numberOfPages:5
}
$('#example').bootstrapPaginator(options);
</script>
<span style="font-family: 'sans serif, tahoma, verdana, helvetica';"><span style="white-space: normal;"></span></span>
<!-- 删除按钮模式框 -->
<div id="del" href="UserServlet?action=del&id=${u.id}" class="modal hide fade in" style="display: none;">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>
删除志愿者
</h3>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<a href="#" class="btn btn-success">确认删除</a>
<a href="#" class="btn" data-dismiss="modal">取消</a>
</div>
<!-- 模式框 -->
<div class="modal fade" id="lookService" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
</div>
<!-- 增加用户界面 -->
<div class="modal fade" id="addUser" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form id="addUser" action="UserServlet?action=addUser" method="post">
<input id="id" name="id" type="hidden" value="${user.id }">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
×
</button>
<h3>
增加用户
</h3>
</div>
<div class="modal-body">
<ul>
<li>
<span>学号:</span>
<input id="stuno" name="stuno" type="text" maxlength="11" />
</li>
<li>
<span>密码:</span>
<input id="password" name="password" type="password" maxlength="20" />
</li>
<li>
<span>姓名:</span>
<input id="username" name="username" type="text" maxlength="20" />
</li>
<li>
<span>学院:</span>
<%-- <input id="cid" name="cid" type="text" />--%>
<select id="cid" name="cid" >
<option value="1">纺织与材料学院</option>
<option value="2">服装与艺术设计学院</option>
<option value="3">人文社会科学学院</option>
<option value="4">环境与化学工程学院 </option>
<option value="5">电子信息学院 </option>
<option value="6">机电工程学院 </option>
<option value="7">理学院</option>
<option value="8">计算机科学学院 </option>
<option value="9">管理学院</option>
<option value="10">艺术工程学院</option>
<option value="11">应用技术学院</option>
</select>
</li>
<li>
<span>专业:</span>
<input id="major" name="major" type="text" maxlength="20" />
</li>
</ul>
</div>
<div class="modal-footer">
<button class="btn btn-success" onclick="submitOK()">确定</button>
<button class="btn" data-dismiss="modal" aria-hidden="true">取消</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
//拿到id后,然后去后台查服务信息数据
function lookService(val) {
if (!val)
return;
$("#wrapper")
.html(
'<iframe scrolling="no" frameborder="0" src="' + url + '" style="width:100%;min-height:480px;"></iframe>');
//设置iframe高度自适应
$("#wrapper iframe").load(
function() {
$(this).contents().find("div:eq(0)").next().attr("style",
"height:480px;overflow-y: auto;");
});
$('#userService').modal('show');
return;
}
function del(val){
if(!val)
return;
//删除id为val的用户
//UserServlet?action=del?id=val
$('#del').modal('show');
}
</script>