62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<ext:FormPanel ID="BasicForm" runat="server" Width="400" Frame="false" PaddingSummary="10px 10px 0 10px"
LabelWidth="50" Height="90">
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AddContent.aspx.cs" Inherits="JiChengProJect.AddContent" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head id="Head1" runat="server">
<title>FormPanel Validation - Ext.NET Examples</title>
<link href="/resources/css/examples.css" rel="stylesheet" />
</head>
<body>
<form id="Form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:Panel ID="Panel1" runat="server" Layout="FitLayout" Width="700" Height="650">
<Items>
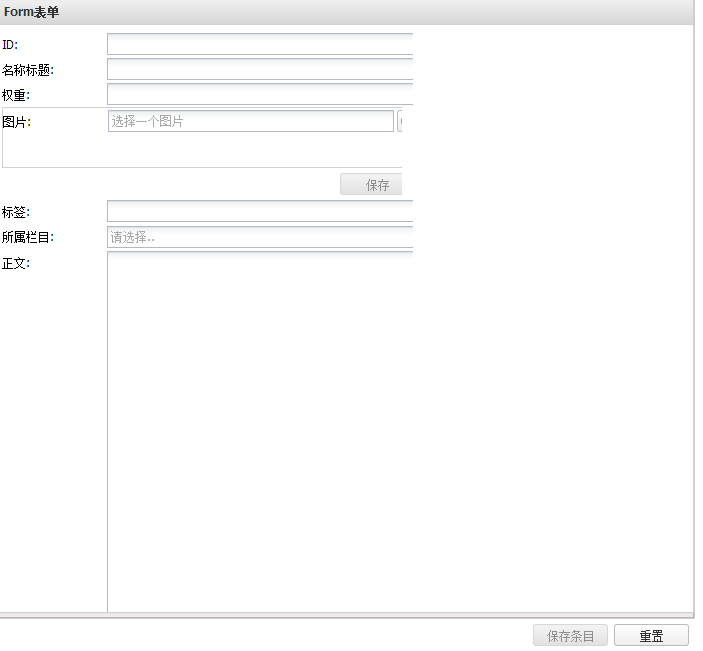
<ext:FormPanel ID="FormPanel1" runat="server" Title="Form表单" BodyPadding="5" ButtonAlign="Right"
Layout="Column">
<Items>
<ext:Panel ID="Panel2" runat="server" Border="false" Header="false" Layout="Form"
ColumnWidth=".6" LabelAlign="Top">
<Defaults>
<ext:Parameter Name="AllowBlank" Value="false" Mode="Raw" />
<ext:Parameter Name="MsgTarget" Value="side" />
</Defaults>
<Items>
<ext:TextField ID="TextField1" runat="server" FieldLabel="ID" />
<ext:TextField ID="TextField2" runat="server" FieldLabel="名称标题" />
<ext:TextField ID="TextField4" runat="server" FieldLabel="权重" />
<%--上传控件--%>
<ext:FormPanel ID="BasicForm" runat="server" Width="400" Frame="false" PaddingSummary="10px 10px 0 10px"
LabelWidth="50" Height="90">
<Defaults>
<ext:Parameter Name="anchor" Value="95%" Mode="Value" />
<%--设置显示文件路径的文本框的宽度--%>
<ext:Parameter Name="allowBlank" Value="false" Mode="Raw" />
<%--未选取文件时保存不可用--%>
<ext:Parameter Name="msgTarget" Value="side" Mode="Value" />
</Defaults>
<Items>
<ext:FileUploadField ID="FileUploadField1" runat="server" EmptyText="选择一个图片" FieldLabel="图片"
ButtonText="选择文件" Icon="Add" />
</Items>
<Listeners>
<ValidityChange Handler="#{SaveFileButton}.setDisabled(!valid);" />
</Listeners>
<Buttons>
<ext:Button ID="SaveFileButton" runat="server" Text="保存" Disabled="true">
<DirectEvents>
<Click OnEvent="UploadClick" />
</DirectEvents>
</ext:Button>
<ext:Button ID="Btn_Reset" runat="server" Text="重置">
<Listeners>
<Click Handler="#{BasicForm}.getForm().reset();" />
</Listeners>
</ext:Button>
</Buttons>
</ext:FormPanel>
<ext:TextField ID="TextField3" runat="server" FieldLabel="标签" AnchorHorizontal="92%" />
<ext:SelectBox ID="SelectBox1" runat="server" DisplayField="Programa" ValueField="ID"
FieldLabel="所属栏目" EmptyText="请选择..">
<Store>
<ext:Store ID="Store1" runat="server">
<Model>
<ext:Model ID="Model1" runat="server">
<Fields>
<ext:ModelField Name="ID" />
<ext:ModelField Name="Programa" />
</Fields>
</ext:Model>
</Model>
</ext:Store>
</Store>
</ext:SelectBox>
<ext:TextArea ID="TextArea1" runat="server" FieldLabel="正文" InputType="Text" AllowBlank="false"
Height="400" Width="500">
</ext:TextArea>
</Items>
</ext:Panel>
<ext:Panel ID="Panel3" runat="server" Border="false" Layout="Form" ColumnWidth=".5"
LabelAlign="Top">
<Defaults>
<ext:Parameter Name="AllowBlank" Value="false" Mode="Raw" />
<ext:Parameter Name="MsgTarget" Value="side" />
</Defaults>
</ext:Panel>
</Items>
<BottomBar>
<ext:StatusBar ID="StatusBar1" runat="server" />
</BottomBar>
</ext:FormPanel>
</Items>
<Buttons>
<ext:Button ID="Btn_Save" runat="server" Text="保存条目" Disabled="true" FormBind="true">
<DirectEvents>
<Click OnEvent="Btn_SaveClick">
</Click>
</DirectEvents>
</ext:Button>
<ext:Button ID="Button2" runat="server" Text="重置">
<Listeners>
<Click Handler="#{FormPanel1}.getForm().reset();" />
</Listeners>
</ext:Button>
</Buttons>
</ext:Panel>
</form>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AddContent.aspx.cs" Inherits="JiChengProJect.AddContent" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head id="Head1" runat="server">
<title>FormPanel Validation - Ext.NET Examples</title>
<link href="/resources/css/examples.css" rel="stylesheet" />
<%-- <style>
.icon-exclamation
{
padding-left: 25px !important;
background: url(/icons/exclamation-png/ext.axd) no-repeat 3px 0px !important;
}
.icon-accept
{
padding-left: 25px !important;
background: url(/icons/accept-png/ext.axd) no-repeat 3px 0px !important;
}
</style>--%>
</head>
<body>
<form id="Form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:Panel ID="Panel1" runat="server" Layout="FitLayout" Width="700" Height="650">
<Items>
<ext:FormPanel ID="FormPanel1" runat="server" Title="Form表单" BodyPadding="5" ButtonAlign="Right"
Layout="Column">
<Items>
<ext:Panel ID="Panel2" runat="server" Border="false" Header="false" Layout="Form"
ColumnWidth=".6" LabelAlign="Top">
<Defaults>
<ext:Parameter Name="AllowBlank" Value="false" Mode="Raw" />
<ext:Parameter Name="MsgTarget" Value="side" />
</Defaults>
<Items>
<ext:TextField ID="TextField1" runat="server" FieldLabel="ID" />
<ext:TextField ID="TextField2" runat="server" FieldLabel="名称标题" />
<ext:TextField ID="TextField4" runat="server" FieldLabel="权重" />
<%--上传控件--%>
<ext:FormPanel ID="BasicForm" runat="server" Width="400" Frame="false" PaddingSummary="10px 10px 0 10px"
LabelWidth="50" Height="90">
<Defaults>
<ext:Parameter Name="anchor" Value="95%" Mode="Value" />
<%--设置显示文件路径的文本框的宽度--%>
<ext:Parameter Name="allowBlank" Value="false" Mode="Raw" />
<%--未选取文件时保存不可用--%>
<ext:Parameter Name="msgTarget" Value="side" Mode="Value" />
</Defaults>
<Items>
<ext:FileUploadField ID="FileUploadField1" runat="server" EmptyText="选择一个图片" FieldLabel="图片"
ButtonText="选择文件" Icon="Add" />
</Items>
<Listeners>
<ValidityChange Handler="#{SaveFileButton}.setDisabled(!valid);" />
</Listeners>
<Buttons>
<ext:Button ID="SaveFileButton" runat="server" Text="保存" Disabled="true">
<DirectEvents>
<Click OnEvent="UploadClick" Before="if (!#{BasicForm}.getForm().isValid()) { return false; }
Ext.Msg.wait('正在上传...', '上传中');" Failure="Ext.Msg.show({
title : '错误',
msg : '上传出现错误',
minWidth: 200,
modal : true,
icon : Ext.Msg.ERROR,
buttons : Ext.Msg.OK
});">
</Click>
</DirectEvents>
</ext:Button>
<ext:Button ID="Btn_Reset" runat="server" Text="重置">
<Listeners>
<Click Handler="#{BasicForm}.getForm().reset();" />
</Listeners>
</ext:Button>
</Buttons>
</ext:FormPanel>
<ext:TextField ID="TextField3" runat="server" FieldLabel="标签" AnchorHorizontal="92%" />
<ext:SelectBox ID="SelectBox1" runat="server" DisplayField="Programa" ValueField="ID"
FieldLabel="所属栏目" EmptyText="请选择..">
<Store>
<ext:Store ID="Store1" runat="server">
<Model>
<ext:Model ID="Model1" runat="server">
<Fields>
<ext:ModelField Name="ID" />
<ext:ModelField Name="Programa" />
</Fields>
</ext:Model>
</Model>
</ext:Store>
</Store>
</ext:SelectBox>
<ext:TextArea ID="TextArea1" runat="server" FieldLabel="正文" InputType="Text" AllowBlank="false"
Height="400" Width="500">
</ext:TextArea>
</Items>
</ext:Panel>
<ext:Panel ID="Panel3" runat="server" Border="false" Layout="Form" ColumnWidth=".5"
LabelAlign="Top">
<Defaults>
<ext:Parameter Name="AllowBlank" Value="false" Mode="Raw" />
<ext:Parameter Name="MsgTarget" Value="side" />
</Defaults>
</ext:Panel>
</Items>
<BottomBar>
<ext:StatusBar ID="StatusBar1" runat="server" />
</BottomBar>
<Listeners>
<ValidityChange Handler="this.dockedItems.get(1).setStatus({
text : valid ? '表单已填写完整' : '请将内容填写完整',
iconCls: valid ? 'icon-accept' : 'icon-exclamation'
});
#{Btn_Save}.setDisabled(!valid);" />
</Listeners>
</ext:FormPanel>
</Items>
<Buttons>
<ext:Button ID="Btn_Save" runat="server" Text="保存条目" Disabled="true" FormBind="true">
<%--<Listeners>
<Click Handler="if (#{FormPanel1}.getForm().isValid()) {Ext.Msg.alert('提示', '已保存!');}else{Ext.Msg.show({icon: Ext.MessageBox.ERROR, msg: 'FormPanel is incorrect', buttons:Ext.Msg.OK});}" />
</Listeners>--%>
<DirectEvents>
<Click OnEvent="Btn_SaveClick">
</Click>
</DirectEvents>
<%-- Before="if(#{FormPanel1}.getForm().isValid()) { return true; }">--%>
</ext:Button>
<ext:Button ID="Button2" runat="server" Text="重置">
<Listeners>
<Click Handler="#{FormPanel1}.getForm().reset();" />
</Listeners>
</ext:Button>
</Buttons>
</ext:Panel>
</form>
</body>
</html>