87,994
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<canvas id="canvasId" width="400" height="300"></canvas>
<img src="https://img-bbs.csdn.net/upload/201406/28/1403921760_116598.jpg" id="img" />
<script type="text/javascript">
var canvas = document.getElementById("canvasId");
var cxt = canvas.getContext("2d");
var img = document.getElementById("img");
img.onload = function ()
{
cxt.drawImage(img,0,0);
}
</script>
<canvas id="canvasId" width="400" height="300"></canvas>
<img src="https://img-bbs.csdn.net/upload/201406/28/1403921760_116598.jpg" id="img" />
<script type="text/javascript">
var canvas = document.getElementById("canvasId");
var cxt = canvas.getContext("2d");
var img = document.getElementById("img");
img.onload = function ()
{
cxt.drawImage(img,0,0);
}
</script>
<canvas id="canvasId" width="400" height="300"></canvas>
<img src="https://img-bbs.csdn.net/upload/201406/28/1403921760_116598.jpg" id="img" />
<script type="text/javascript">
var canvas = document.getElementById("canvasId");
var cxt = canvas.getContext("2d");
var img = document.getElementById("img");
img.onload = function ()
{
cxt.drawImage(img,0,0);
}
</script>
<!DOCTYPE HTML>
<html>
<head>
<!--[if lt IE 9]><script language="javascript" type="text/javascript" src="/jqplot/excanvas.min.js"></script><![endif]-->
<script src=/scripts/jquery-1.8.3.min.js></script>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<div id=view></div>
<script type="text/javascript">
$(function() {
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=new Image()
//img.src="https://img-bbs.csdn.net/upload/201406/28/1403921760_116598.jpg"
img.src = '/photo.jpg'; //因涉及跨域,所以用了本地文件
ctx.drawImage(img,0,0);
x = 0;
y = 9;
h = 15;
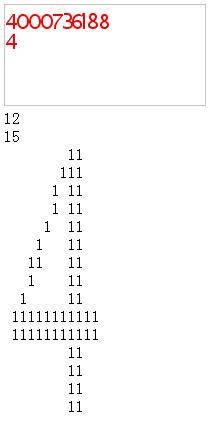
w = 12;
p = ctx.getImageData( x, y, w, h)
ctx.putImageData(p, x, y+20)
$('#view').append(p.width + '<br>');
$('#view').append(p.height + '<br>');
for(y=0; y<p.height; y++) {
for(x=0; x<p.width; x++) {
i = (y*w+x)*4;
n = (p.data[i] + p.data[i+1] + p.data[i+2]) / 3;
$('#view').append((n>127 ? ' ' : 1)+'');
}
$('#view').append('<br>');
}
});
</script>
</body>
</html>