87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

@using System.Data
<script type="text/javascript">
$(function() {
$("#queryBtn").click(function() {
$("#StationYieldHolder").empty();//清空柱状图
$.ajax({
type: "POST",
url: "/Vacuum/StationYield/VerticalData", //注意路径,前缀是项目发布到IIS的应用程序名
dataType: "json",
data: "beginDate="+$("#beginDate").val()+"&endDate="+$("#endDate").val()+"&moNo="+$("#moNo").val()+"&pipeType="+$("#pipeType").val(),
success: function(data) {
if (data.Success == "OK") {
createGridData(data.DataSource); //创建表格的数据
createBar(data.Result, data.StationNames); //创建柱状图
}
}
});
});
});
function createGridData(ds) { // 创建表格的数据
if (ds.length > 0) {
$("div.grid tbody").empty();//清空
$.each(ds, function(key, item) {
$("div.grid tbody").append("<tr><td>"+item.StationName+"</td><td>"+item.PassCount+"</td><td>"
+item.TotalCount+"</td><td>"+item.PassRate*100+"%</td></tr>");
});
}
}
function createBar(data,station) { //创建柱状图
var ticks = station;// ['一月', '二月', '三月'];//X轴需要显示的刻度
var options = {
seriesDefaults: {
renderer: $.jqplot.BarRenderer, //图的类型,柱状图
rendererOptions: {
fillToZero: true,
barWidth: 40, //柱状条的宽度
barPadding: 8, //设置同一分类两个柱状条之间的距离(px)
barMargin: 2,//设置不同分类的两个柱状条之间的距离(px)(同一个横坐标表点上)
} ,
pointLabels: {show: true, formatString: '%d'}//显示柱状条上的数据,格式
},
title: { text: "工位良率", show: true }, //标题
// series: [//显示的项目名称
// { label: 'Internet Explorer' },
// { label: 'FireFox' },
// { label: 'Google' }
// ],
// legend: {//项目名称框的设置
// show: true,
// location: 'se', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w
// placement: 'outsideGrid' //表示项目名称框显示在图表外面, 'outside', 'inside' or 'cross'
// },
highlighter: {
showTooltip: true
},
axes: {
xaxis: {//X轴
renderer: $.jqplot.CategoryAxisRenderer,
ticks: ticks
},
yaxis: { //Y轴
tickOptions: {
formatString: '%d'//数据显示的格式
}
}
},
grid: {//设置网格
borderWidth:0
}
};
$.jqplot('StationYieldHolder', data, options); //创建柱状图
$(".jqplot-title").css({"font-size":"x-large","font-family":"宋体"}); //修改标题的样式
}
function chkDate() {
var beginDate = $("#beginDate").val();
var endDate = $("#endDate").val();
var start = new Date(beginDate.replace("-", "/").replace("-", "/"));
var end = new Date(endDate.replace("-", "/").replace("-", "/"));
if (start > end) {
alertMsg.error("开始时间大于结束时间,请重新选择开始时间!");
$("#beginDate").focus();
return false;
} else {
return true;
}
}
</script>
<div class="page">
<div class="pagerHeader">
<form method="post">
<div class="searchBar">
<table class="searchContent" style="margin-left: 6px;margin-top: 4px">
<tr>
<td>
开始时间:
<input type="text" name="beginDate" id="beginDate" class="date" readonly="true" dateFmt="yyyy-MM-dd HH:mm:ss" minDate="{%y-30}-%M-%d" maxDate="{%y}-%M-{%d}" value="@ViewBag.StartTime"/>
</td>
<td>
结束时间:<input type="text" name="endDate" id="endDate" class="date" readonly="true" dateFmt="yyyy-MM-dd HH:mm:ss" minDate="{%y-30}-%M-%d" maxDate="{%y}-%M-{%d}" value="@ViewBag.EndTime"/>
</td>
<td></td>
</tr>
<tr>
<td>
工 单 号: <input type="text" id="moNo" name="moNo" value=""/>
</td>
<td>
管 号: <input type="text" id="pipeType" name="pipeType" value=""/>
</td>
<td>
<div class="subBar">
<div class="button">
<div class="buttonContent">
<button type="button" style="width:60px;" id="queryBtn">
检索</button></div>
</div>
</div>
</td>
</tr>
</table>
<div class="subBar"></div> <!--必须要有,否则分页控件下面有空白-->
</div>
</form>
</div>
<div class="pageContent">
<div class="tabs" currentIndex="0" >
<div class="tabsHeader">
<div class="tabsHeaderContent">
<ul>
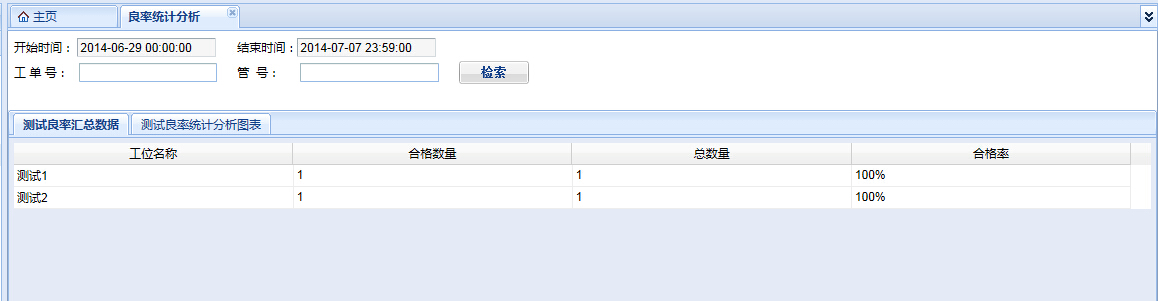
<li><a href="#"><span>测试良率汇总数据</span></a></li>
<li><a href="#"><span>测试良率统计分析图表</span></a></li>
</ul>
</div>
</div>
<div class="tabsContent" >
<div layouth="125">
<table class="table" width="100%" >
<thead>
<tr>
<th width="120">
工位名称
</th>
<th width="120">
合格数量
</th>
<th width="120">
总数量
</th>
<th width="120">
合格率
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div id="StationYieldHolder"></div>
</div>
<div class="tabsFooter">
<div class="tabsFooterContent"></div>
</div>
</div>
</div>
</div>
