87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 见16楼,没多少分了,大哥不要嫌弃
见16楼,没多少分了,大哥不要嫌弃

数据从后台排序返回到前台就可以了呀

上面的data在后台封装成一个Map返回到前台。$(document).ready(function() { $('#example').dataTable( { "ajax": "访问后台服务", "columns": [ { "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "extn" }, { "data": "start_date" }, { "data": "salary" } ] } ); } );XXX对象的属性对应前台的name、position、office、extn、start_date、salary 自己去研究。。。Map<String,List<XXX>> map=new HashMap<String,List<XXX>>(); map.put("data", list);
参考: Ajax sourced data[quote=引用 9 楼 CHMGG 的回复:] [quote=引用 8 楼 save4me 的回复:] 参考: jquery datatable 参数 按CTRL+F可以在页面上搜索sort,查找关于排序的参数$(document).ready(function() { $('#example').dataTable( { "ajax": '../ajax/data/arrays.txt' } ); } );
 [/quote][/quote]
这个是一次性把数据全部都拿出来吗?不想把全部数据拿出来,服务器可能受不了
[/quote][/quote]
这个是一次性把数据全部都拿出来吗?不想把全部数据拿出来,服务器可能受不了
$(document).ready(function() {
$('#example').dataTable( {
"ajax": '../ajax/data/arrays.txt'
} );
} );
[quote=引用 8 楼 save4me 的回复:] 参考: jquery datatable 参数 按CTRL+F可以在页面上搜索sort,查找关于排序的参数
 [/quote]
[/quote]$(document).ready(function() {
$('#example').dataTable( {
"ajax": "访问后台服务",
"columns": [
{ "data": "name" },
{ "data": "position" },
{ "data": "office" },
{ "data": "extn" },
{ "data": "start_date" },
{ "data": "salary" }
]
} );
} );Map<String,List<XXX>> map=new HashMap<String,List<XXX>>();
map.put("data", list);官网有现成的例子,自己去看下
 打救我
打救我
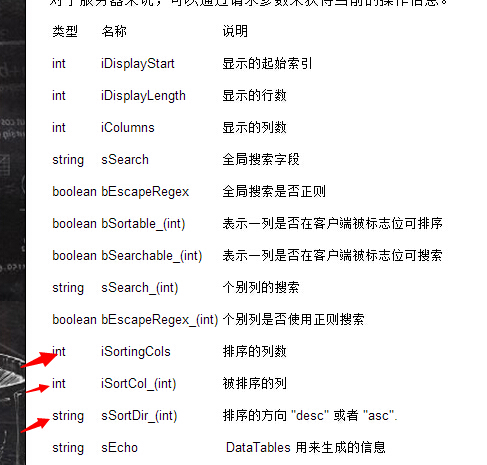
参考: jquery datatable 参数 按CTRL+F可以在页面上搜索sort,查找关于排序的参数

从第0列开始,以第4列倒序排列
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );