怎么用VB做一个随着系统时间显示的电子时钟(详情看里面)急求帮助
 坂田金時 2014-07-13 02:07:03
坂田金時 2014-07-13 02:07:03 学校的暑假作品作业~~下星期要提前交这第一个。
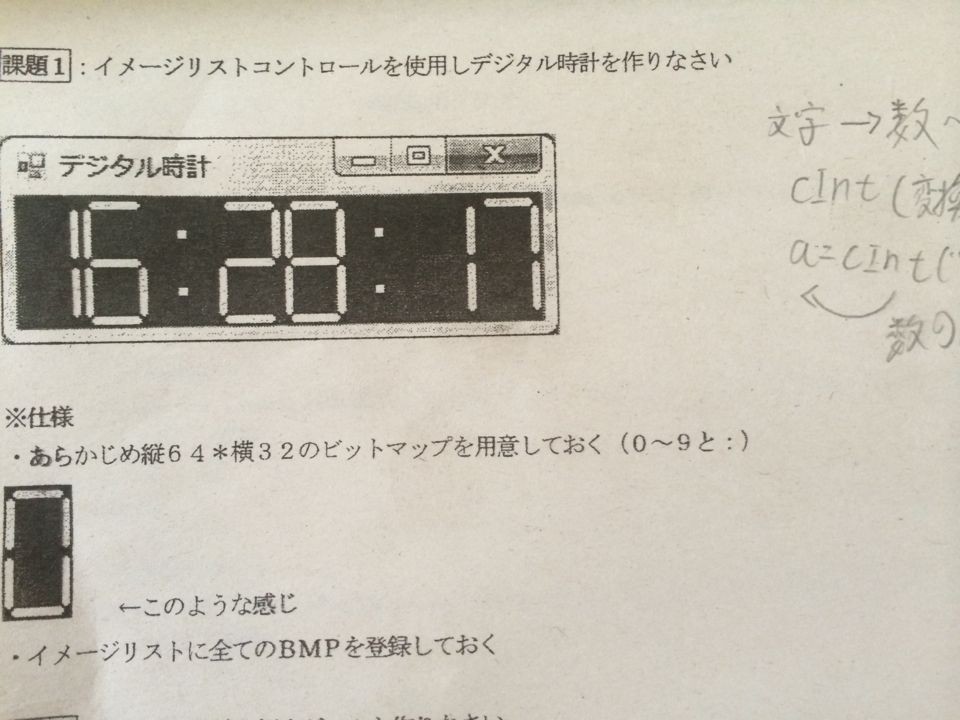
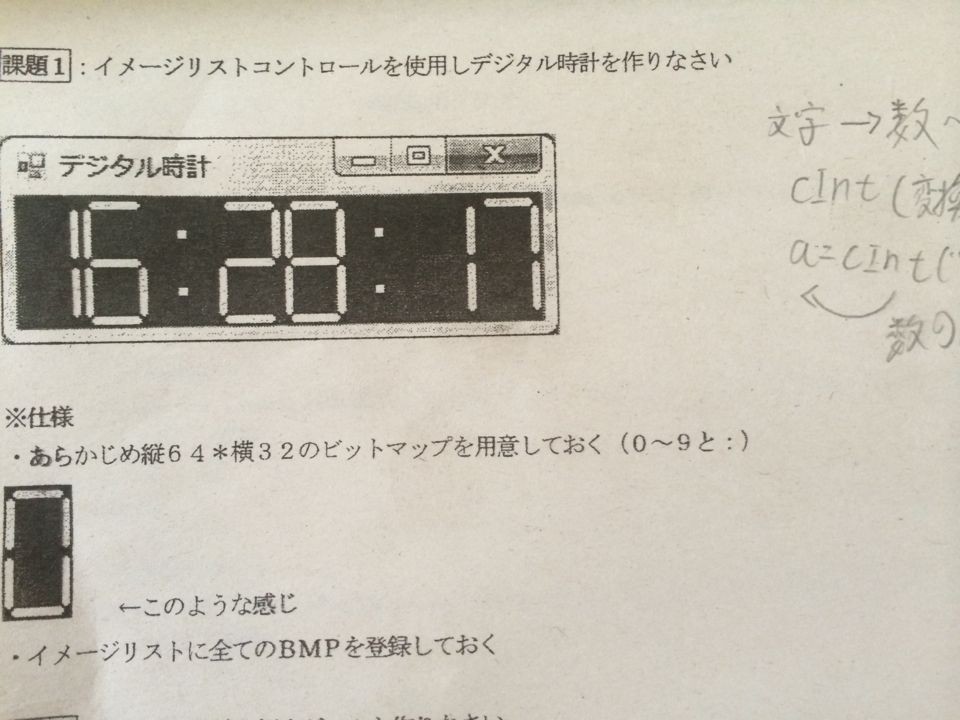
内容就是往imagelist里传0~9和 “:”的数字图 完成效果就是点开完成后的exe是系统显示几时几分几秒 图就是一样的。
大概会用到的控件应该有imagelist还有time 其他的我想应该没有了
思维也就是说00:00:00~~~~~~ 秒的部分的00变成09的时候就变成10,走到59的时候分钟的图变01。 但是具体是怎么实现这个没有头绪
码都知道就是不怎么该怎么去实现以及怎么让它是跟着是系统时间显示的
(注:绝对不是什么很复杂的代码而已 我们还没学的那么高深 主要是思维逻辑模式跟sense)
这是我做的一个空壳 里面没有敲代码的

sample就是这个样子(无视掉日语部分.....)

老师提示过这个代入。。。但是没理解该怎么用到这里

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享