87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
[code=php]4

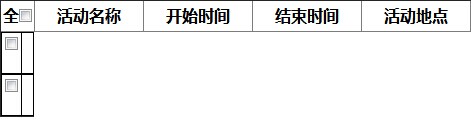
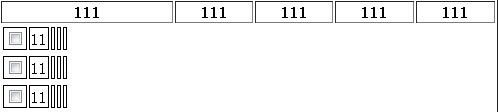
那请问怎么在每行里面都添加一个表单???
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
<input id="btn" type="submit" value="插入"/>
<form action="">
<table id="glhdtable" width="500" border="1">
<tr>
<th>111</th>
<th>111</th>
<th>111</th>
<th>111</th>
<th>111</th>
</tr>
</table>
</form>
<script type="text/javascript">
var btn = document.getElementById('btn')
var table = document.getElementById('glhdtable');
var hdlength = 3;
btn.onclick = function(){
for(var i = 0; i < hdlength; i++){
var tr = document.createElement('tr')
var form = document.createElement('form');
form.action = '';
form.url = '';
tr.appendChild(form);
var td1 = document.createElement('td');
td1.innerHTML = '<input type="checkbox" value="1" onclick="ccb()" id="glhdcheckbox2" name="glhdcheckbox2">';
form.appendChild(td1);
var td2 = document.createElement('td');
td2.innerHTML = '11'
form.appendChild(td2);
var td3 = document.createElement('td');
form.appendChild(td3);
var td4 = document.createElement('td');
form.appendChild(td4);
var td5 = document.createElement('td');
form.appendChild(td5);
tr.appendChild(form);
table.tBodies[0].appendChild(tr);
}
}
function ccb(){
console.log(11);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>test</title>
</head>
<body>
<input id="btn" type="submit" value="插入"/>
<form action="">
<table id="glhdtable" width="500" border="1">
<tr>
<th>111</th>
<th>111</th>
<th>111</th>
<th>111</th>
<th>111</th>
</tr>
</table>
</form>
<script type="text/javascript">
var btn = document.getElementById('btn')
var table = document.getElementById('glhdtable');
var hdlength = 3;
btn.onclick = function(){
for(var i = 0; i < hdlength; i++){
var tr = document.createElement('tr')
var td1 = document.createElement('td');
td1.innerHTML = '<input type="checkbox" value="1" onclick="ccb()" id="glhdcheckbox2" name="glhdcheckbox2">';
tr.appendChild(td1);
var td2 = document.createElement('td');
tr.appendChild(td2);
var td3 = document.createElement('td');
tr.appendChild(td3);
var td4 = document.createElement('td');
tr.appendChild(td4);
var td5 = document.createElement('td');
tr.appendChild(td5);
table.tBodies[0].appendChild(tr);
}
}
function ccb(){
console.log(11);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>test</title>
</head>
<body>
<input id="btn" type="submit" value="插入"/>
<form action="">
<table id="glhdtable" width="500" border="1">
<tr>
<th>111</th>
<th>111</th>
<th>111</th>
<th>111</th>
<th>111</th>
</tr>
</table>
</form>
<script type="text/javascript">
var btn = document.getElementById('btn')
var table = document.getElementById('glhdtable');
var hdlength = 3;
btn.onclick = function(){
for(var i = 0; i < hdlength; i++){
var tr = document.createElement('tr')
var td1 = document.createElement('td');
td1.innerHTML = '<input type="checkbox" value="1" onclick="ccb()" id="glhdcheckbox2" name="glhdcheckbox2">';
tr.appendChild(td1);
var td2 = document.createElement('td');
tr.appendChild(td2);
var td3 = document.createElement('td');
tr.appendChild(td3);
var td4 = document.createElement('td');
tr.appendChild(td4);
var td5 = document.createElement('td');
tr.appendChild(td5);
}
table.tBodies[0].appendChild(tr);
}
function ccb(){
console.log(11);
}
</script>
</body>
</html>