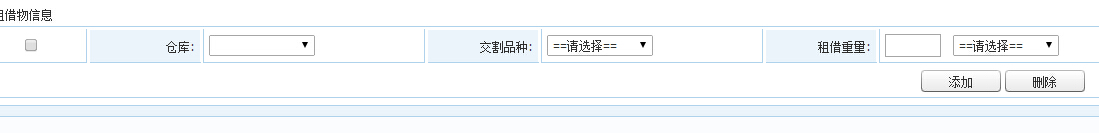
我的界面是这个样子的

现在要实现点击添加按钮,新增一行与上面相同的数据,并且我还有一个确定按钮,点击后会将所有的数据传到后台进行操作,
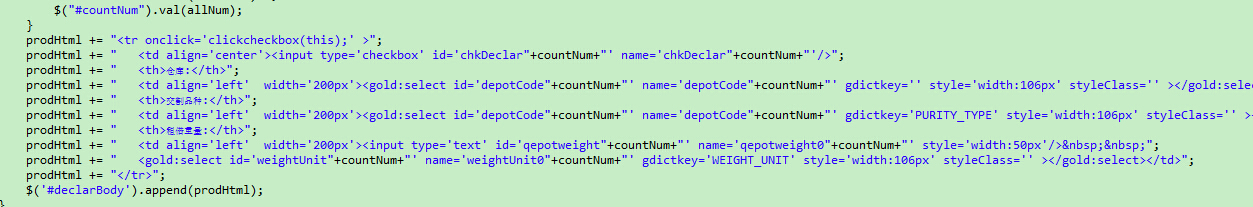
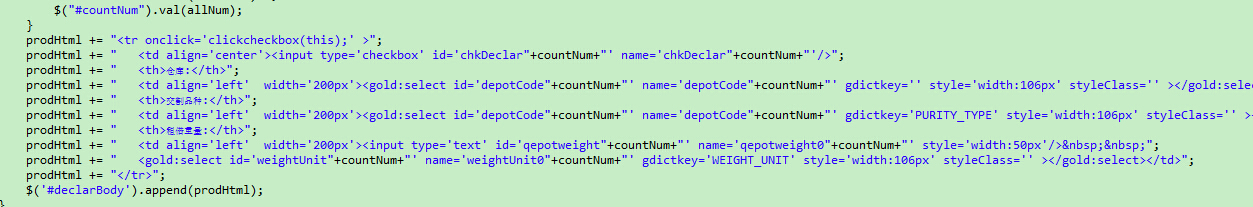
现在的问题是我用

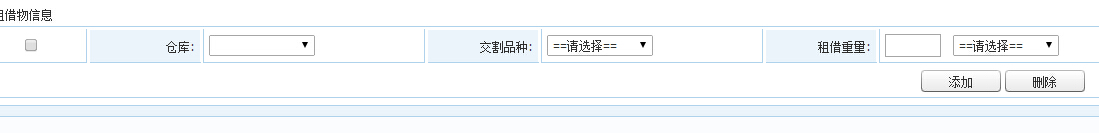
这样的方法,点击添加按钮后会出现这样,不显示下拉列表框的现象

,经过观察,是因为我的下拉列表采用了数据字典的方式,再页面加载的时候已经自动转换为select、option的形式,而我点击添加按钮的时候新增的下拉列表却没有转换,求大神给出解决办法。
我的思路:由于第一行数据是固定写好的,我打算在页面加载的时候获取第一行中每一个select的长度和所有option的value和text,然后对获取到的数据进行循环遍历,然后将js中之前的gold:select直接写成select,option的样子,并且用循环遍历的值进行赋值,但是不知道该如何获取select中所有option的value和text并且可以遍历获取值,求大神指导。
希望尽量有更好的办法解决第一个问题,实在不行再考虑第二种方案~谢谢大家了~菜鸟敬上~
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 这样的方法,点击添加按钮后会出现这样,不显示下拉列表框的现象
这样的方法,点击添加按钮后会出现这样,不显示下拉列表框的现象 ,经过观察,是因为我的下拉列表采用了数据字典的方式,再页面加载的时候已经自动转换为select、option的形式,而我点击添加按钮的时候新增的下拉列表却没有转换,求大神给出解决办法。
,经过观察,是因为我的下拉列表采用了数据字典的方式,再页面加载的时候已经自动转换为select、option的形式,而我点击添加按钮的时候新增的下拉列表却没有转换,求大神给出解决办法。