为什么ie可以正常接收到js生成的表单内容,chrome却不行
 恰好 2014-07-23 11:50:41
恰好 2014-07-23 11:50:41 表单中,一部分内容是通过 js生成的,如
<form id="form1" name="form1" method="post" action="ibuyok_bak.php" >
报名人数: <input name="buyman" type="text" id="buyman"/> 人
名单:<div id="man"></div>
</form>
其中名单是由jquery生成
for(var i=1;i<=2;i++){
$('#man').append("姓名"+i+'<input type="text" name="man'+i+'" id="man'+i+'" size=5 >'+'<select name="sex'+i+'" ><option value="男">男</option><option value="女">女</option></select>'+'<input type="text" name="card'+i+'" placeholder="证件" />‘+"<br/>");
}
同样的程序 在ie下可以正常得到
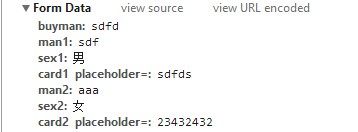
buyman=1&man1=222&sex1=%C4%D0&card1=44444
而chrome下,只能得到
buyman=1
请问应该怎么解决?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享