87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



 别个之前用的,暂时不换。。
参考这个暂时解决问题http://blog.csdn.net/xuemoyao/article/details/17209359
别个之前用的,暂时不换。。
参考这个暂时解决问题http://blog.csdn.net/xuemoyao/article/details/17209359
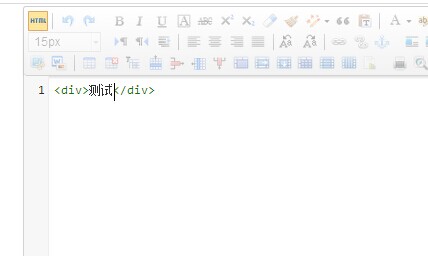
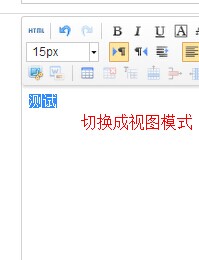
<div class="line number11">
test
</div>
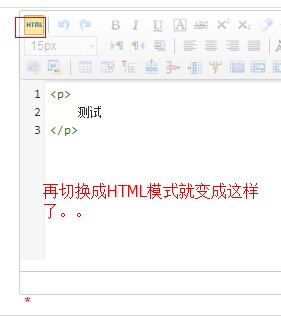
case 'div':
if(node.getAttr('cdata_tag')){
break;
}
//针对代码这里不处理插入代码的div
val = node.getAttr('class');
if(val && /^line number\d+/.test(val)){
break;
}
if(!allowDivTransToP){
break;
}
var tmpNode, p = UE.uNode.createElement('p');
while (tmpNode = node.firstChild()) {
if (tmpNode.type == 'text' || !UE.dom.dtd.$block[tmpNode.tagName]) {
p.appendChild(tmpNode);
} else {
if (p.firstChild()) {
node.parentNode.insertBefore(p, node);
p = UE.uNode.createElement('p');
} else {
node.parentNode.insertBefore(tmpNode, node);
}
}
}
if (p.firstChild()) {
node.parentNode.insertBefore(p, node);
}
node.parentNode.removeChild(node);
break;
<div class="classname">test</div>
