62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html >
<head runat="server">
<title></title>
<style type="text/css">
body {
font: 10px normal Verdana, Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
}
.container {width: 970px; margin: 0 auto;}
ul#topnav {
margin: 0;
padding: 0;
float: left;
width: 970px;
list-style: none;
position: relative;
font-size: 1.2em;
background: url(topnav_stretch.gif) repeat-x;
}
ul#topnav li {
float:left;
margin: 0;
padding: 0;
border-right: 1px solid #555;
}
ul#topnav li a {
padding: 10px 15px;
display: block;
color: #f0f0f0;
text-decoration: none;
}
ul#topnav li:hover { background: #1376c9 url(topnav_active.gif) repeat-x; }
ul#topnav li span
{
float:left;
padding: 15px 0;
position: absolute;
top:35px;
display: none;
background: #1376c9;
color: #fff;
}
ul#topnav li:hover span { display: block; }
ul#topnav li span a { display: inline; right:0; }
ul#topnav li span a:hover {text-decoration: underline;}
</style>
<script type="text/javascript" src="/Js/Plugin/jQuery/jquery-1.3.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("ul#topnav li").hover(function() {
$(this).css({ 'background' : '#1376c9 url(topnav_active.gif) repeat-x'});
$(this).find("span").show();
} , function() {
$(this).css({ 'background' : 'none'});
$(this).find("span").hide();
});
});
</script>
</head>
<body>
<div class="container">
<ul id="topnav">
<li>
<a href="#">Home</a>
<span>
<a href="#">The Company</a>
</span>
</li>
<li>
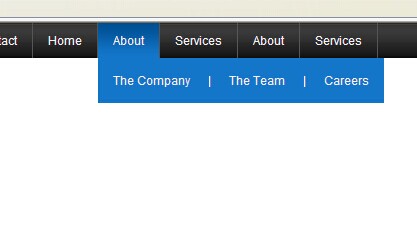
<a href="#">About</a>
<span>
<a href="#">The Company</a> |
<a href="#">The Team</a> |
<a href="#">Careers</a>
</span>
</li>
<li>
<a href="#">Services</a>
<span>
<a href="#">What We Do</a> |
<a href="#">Our Process</a> |
<a href="#">Testimonials</a>
</span>
</li>
<li>
<a href="#">Portfolio</a>
<span>
<a href="#">Web Design</a> |
<a href="#">Development</a> |
<a href="#">Identity</a> |
<a href="#">SEO & Internet Marketing</a> |
<a href="#">Print Design</a>
</span>
</li>
<li>
<a href="#">Contact</a>
<span>
</span>
</li><li>
<a href="#">Home</a>
<span>
<a href="#">The Company</a>
</span>
</li>
<li>
<a href="#">About</a>
<span>
<a href="#">The Company</a> |
<a href="#">The Team</a> |
<a href="#">Careers</a>
</span>
</li>
<li>
<a href="#">Services</a>
<span>
<a href="#">What We Do</a> |
<a href="#">Our Process</a> |
<a href="#">Testimonials</a>
</span>
</li>
<li>
<a href="#">About</a>
<span>
<a href="#">The Company</a> |
<a href="#">The Team</a> |
<a href="#">Careers</a>
</span>
</li>
<li>
<a href="#">Services</a>
<span>
<a href="#">What We Do</a> |
<a href="#">Our Process</a> |
<a href="#">Testimonials</a>
</span>
</li>
</ul>
</div>
</body>
</html>