21,475
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
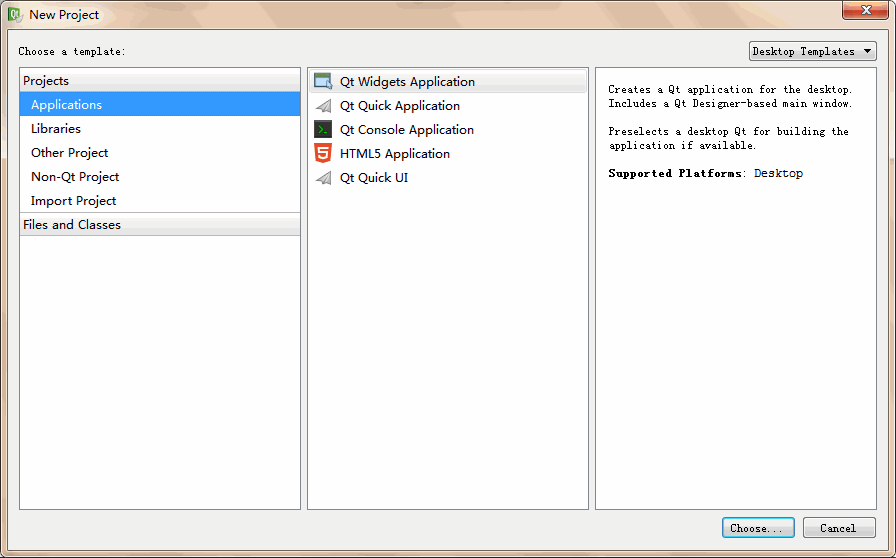
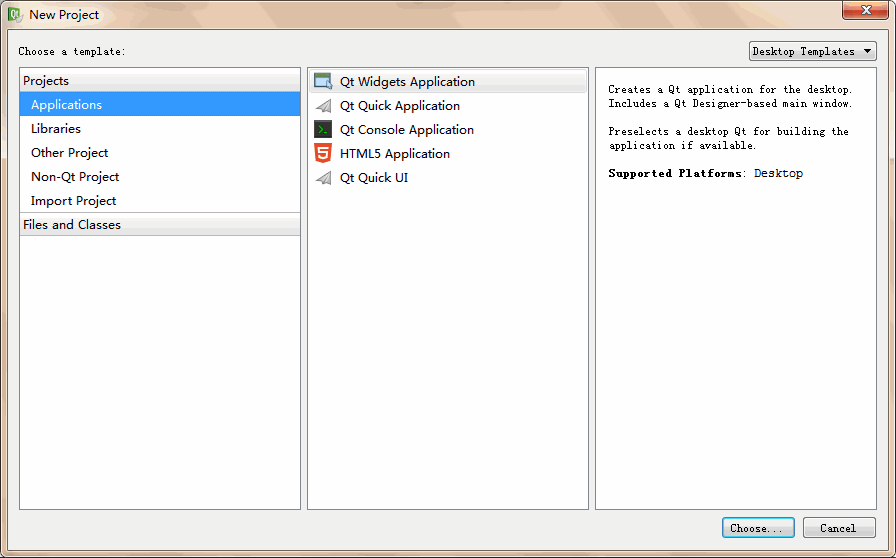
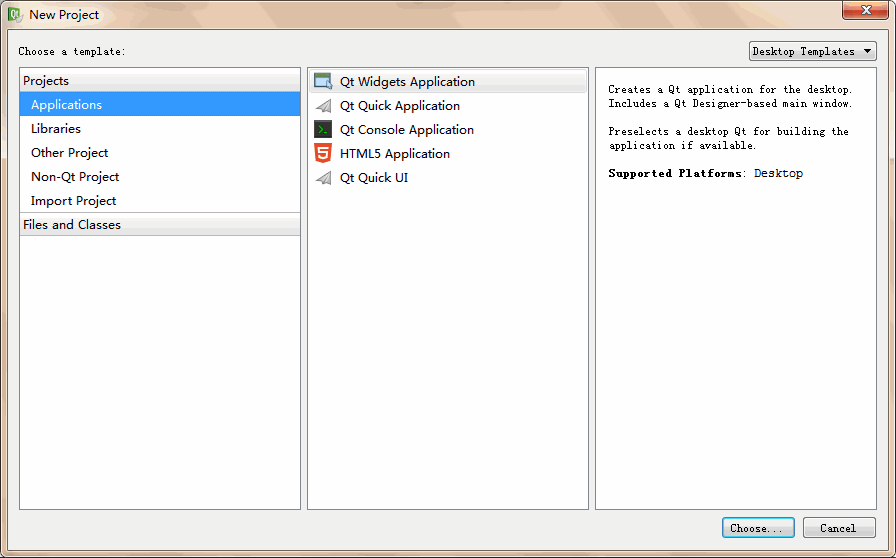
 里面没有创建 qt GUI的选项啊,感觉可视化编程的时候,还是qt designer 的界面更好,如果有了qt creator,就不用qt designer,为什么安装的时候还是会生成这两个呢?[/quote]
你是看的qt4的教程吧?qt5开始没有gui选项,替代的是widgets 就是你那个图的第一个选项。进去后双击ui文件就进入designer了。[/quote]
哦 十分感谢!
另外问一下,在linux系统中,直接安装一个 qt creator 5程序,就可以了是吧,不用再安装library了吧?
里面没有创建 qt GUI的选项啊,感觉可视化编程的时候,还是qt designer 的界面更好,如果有了qt creator,就不用qt designer,为什么安装的时候还是会生成这两个呢?[/quote]
你是看的qt4的教程吧?qt5开始没有gui选项,替代的是widgets 就是你那个图的第一个选项。进去后双击ui文件就进入designer了。[/quote]
哦 十分感谢!
另外问一下,在linux系统中,直接安装一个 qt creator 5程序,就可以了是吧,不用再安装library了吧? 里面没有创建 qt GUI的选项啊,感觉可视化编程的时候,还是qt designer 的界面更好,如果有了qt creator,就不用qt designer,为什么安装的时候还是会生成这两个呢?[/quote]
你是看的qt4的教程吧?qt5开始没有gui选项,替代的是widgets 就是你那个图的第一个选项。进去后双击ui文件就进入designer了。
里面没有创建 qt GUI的选项啊,感觉可视化编程的时候,还是qt designer 的界面更好,如果有了qt creator,就不用qt designer,为什么安装的时候还是会生成这两个呢?[/quote]
你是看的qt4的教程吧?qt5开始没有gui选项,替代的是widgets 就是你那个图的第一个选项。进去后双击ui文件就进入designer了。