61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
#main{
width:800px;
margin:0 auto;
border:#000 1px solid;
}
.big{
width:760px;
height:323px;
margin:10px auto 0 auto;
padding:10px;
border:#000 1px solid;
overflow:auto;
}
.one{
width:450px;
height:80%;
padding-top:50px;
float:left;
border:#000 1px solid;
}
.p1{
color:#99CC33;
font-family:"黑体";
font-size:25px;
text-align:left;
}
.two{
width:245px;
height:99.5%;
float:left;
margin-left:3px;
border:#000 1px solid;
}
.p2{
color:#999999;
font-family:"黑体";
font-size:16px;
text-align:left;
}
.img1{
width:200px;
height:300px;
}
<div id="main">
<div class="big">
<div class="one">
<p class="p1">
<a>
<big>最全</big>供需信息,
<big>最新</big>资讯
</a>
<br/>
</p>
<pre>
<p class="p2">
.手机实时拍摄.上传.更新.管理信息,
<br/>
</p>
</pre>
</div>
<div class="two">
<img src="http://haddad-dz.com/pages/images/produits/89.jpg" class="img1" />
</div>
</div>
</div>
<!-- 标签的结束顺序要一样:p标签 -->
<!-- pre的开始标签没有,font这样的尽量写css -->
<div class="big">
<div class="one">
<pre>
<font color="#99CC33"face="黑体" size="5">
<p align="left" >最全信息,手机实时拍摄<br/></p></font></pre>
</div>
</div>
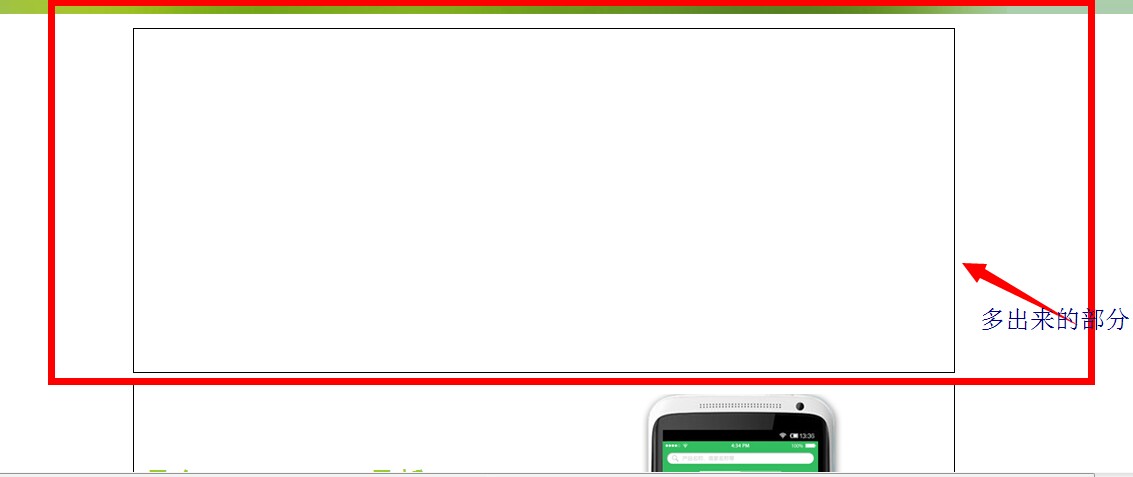
.big{
width:800px;
height:323px;
margin:10px auto 0 auto;
padding:10px;
border:#000 1px solid;
overflow:auto;
}
.one p{
text-align: left;
color: #99CC33;
font-family: "黑体";
font-size: 30px;
}
<div class="big">
<div class="one">
<p>最全信息,手机实时拍摄<br/></p>
</div>
</div>
.big{
width:800px;
height:323px;
margin:10px auto 0 auto;
padding:10px;
border:#000 1px solid;
overflow:auto;
}
.one p{
color: #99CC33;
font-family: "黑体";
font-size: 30px;
}
<div class="big">
<div class="one">
<p align="left" >最全信息,手机实时拍摄<br/></p>
</div>
</div>
<div class="big">
<div class="one">
<font color="#99CC33"face="黑体" size="5">
<p align="left" >最全信息,手机实时拍摄<br/></p>
</font>
</div>
</div>
