61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<input type="file" id="foo" runat="server" />
<a href="javascript:ImportExcel()">导入Excel</a>


<div class="well summary">
<ul>
<li>
<a href="#"><span class="count">3</span> Projects</a>
</li>
<li>
<a href="#"><span class="count">27</span> Tasks</a>
</li>
<li>
<a href="#"><span class="count">7</span> Messages</a>
</li>
<li class="last">
<a href="#"><span class="count">5</span> Files</a>
</li>
</ul>
</div>
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}
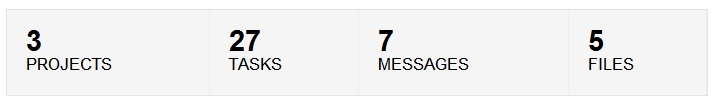
.summary {display:table; width:100%; padding:0; margin:0 0 20px 0;}
.summary ul {margin:0; padding:0; overflow:hidden; display:table-row;}
.summary li {margin:0; padding:19px; display:table-cell; border-right:1px solid #eee;}
.summary li:last-child {border:none;}
.summary a {display:block; font-size:1.2em; line-height:1.4em; text-transform:uppercase; color:#000;}
.summary .count {display:block; font-size:1.75em; font-weight:bold;}
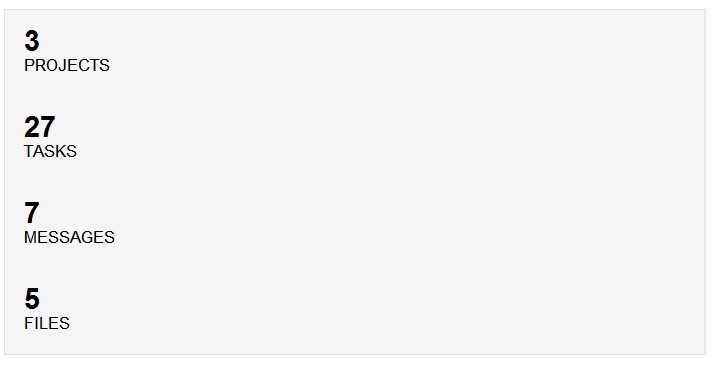
/* dashboard - ie fixes */
.ie7 .summary {display:block;}
.ie7 .summary ul {margin:0; padding:0; overflow:hidden; display:block;}
.ie7 .summary li {float:left;}
.ielt9 .summary .last {border:none;}