<c:forEach items="${proComment}" var="proComment">
<div class="rate-item">
<div >
<a class="J-update-feedback order-rated" style="cursor: pointer;" name="commentButton">
<span class="edit inline-block pngfix"></span>
修改评价
</a>
<div>评分:</div><div id="${proComment.mark }" name="star"></div>
</div>
<div class="J-feedback-content" style="display: none">
<form>
<div class="field-group sub-rate-group" style="margin-bottom: 12px">
<label class="text">
总体评价:
</label>
</div>
<input type="hidden" name="id" value="${proComment.id }"/>
<div class="J-rate-wrapper rate-wrapper" >
<div class="area field-group text-area" >
<span class="p-node-wordcounter-wrapper" >
<textarea cols="30" rows="4" name="description" class="f-textarea" >
${proComment.description }
</textarea>
</span>
</div>
</div>
</form>
<div class="J-operate operate">
<input type="button" value="提交" onclick="commentGoods(this)">
<input type="button" value="取消" name="cancelPro">
</div>
</div>
<div class="J-my-feedback my-feedback" >
<input name="showDes" type="text" >
${proComment.description }
</div>
</div>
</div>
</c:forEach>
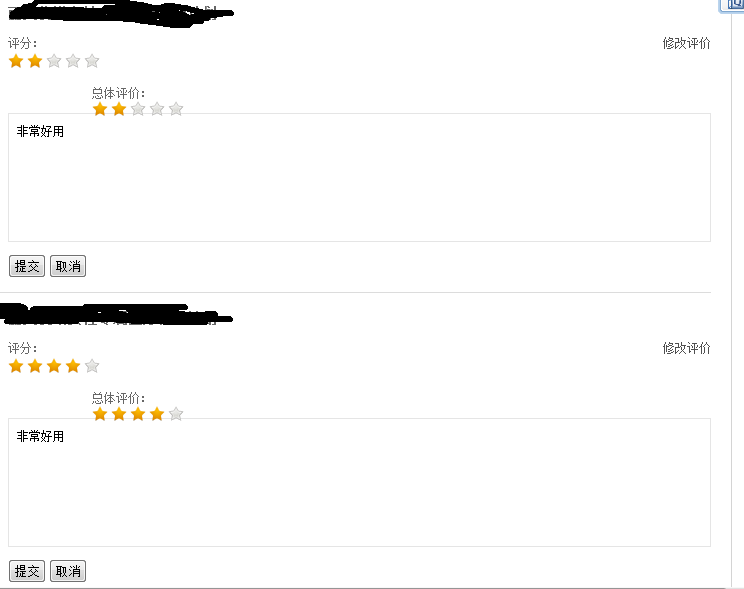
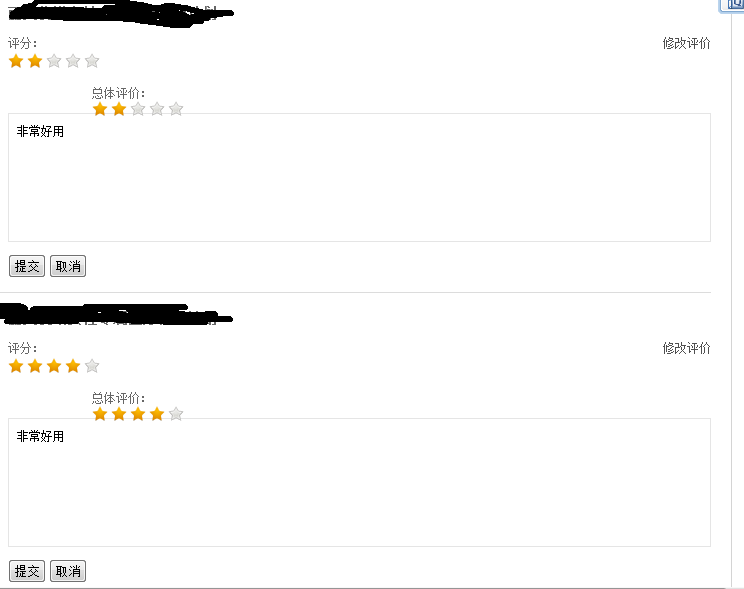
当我点击“修改评价”时候,我的$("[name=commentButton]").click(function(){ $("textarea").text($("[name=showDes]").val()); };});
这种写法获得的只是list集合对象的第一个元素值,要怎么读取list集合中的元素呢?在下面的页面,我的textarea中只显示第一个元素的description 值,怎么修改????

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享