21,437
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
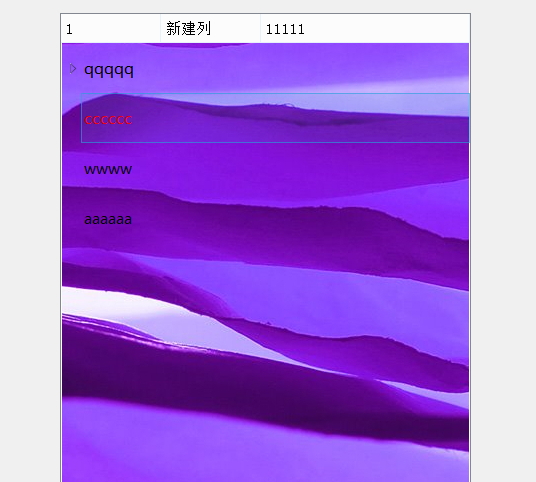
//::item表示QTreeWidget的item
//所有的QTreeWidget
this->setStyleSheet("QTreeWidget{background-image: url(11.jpg);color: red;}"
"QTreeWidget::item{height:50px;width:50px;}");
//#treeWidget特定的QTreeWidget
this->setStyleSheet("#treeWidget{background-image: url(11.jpg);}"
"#treeWidget::item{height:50px;width:50px;}");
//除了窗体类this指针,还可以用qApp全局对象。
//qApp->setStyleSheet("");
//不要使用this->ui->treeWidget->setStyleSheet来设定。