52,785
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<form id="msg_form" action="#" method="post">
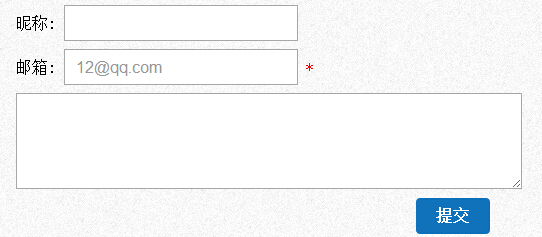
<div>昵称:<input id="name" name="name" type="text" /></div>
<div>邮箱:<input id="email" name="email" type="text"/>
<span>*</span></div>
<textarea id="comment" name="comment" rows="6" cols="40"></textarea><br />
<input id="msg_sent" type="submit" value="提交" />
</form>$('#msg_sent').click(function(){
$('#name,#email').trigger("blur");
var num = $('.error').length;
if(num){
alert("请输入正确的昵称和密码");
return false;
}else{
$.post("new_msg.php",{
name: $('#name').val(),
email: $('#email').val(),
comment: $('#comment').val()
},function(data){
alert(data);
});
}return false;
});