52,792
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
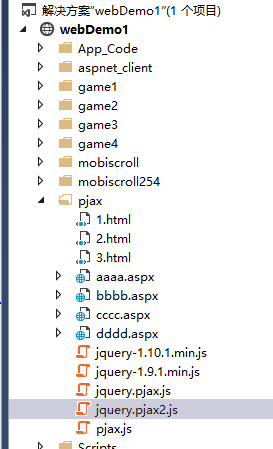
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="jquery.pjax2.js" type="text/javascript"></script>
<script>
$(function () {
$.pjax({
selector: 'a',
container: '#cont', //内容替换的容器
show: 'fade', //展现的动画,支持默认和fade, 可以自定义动画方式,这里为自定义的function即可。
cache: false, //是否使用缓存
storage: false, //是否使用本地存储
titleSuffix: '', //标题后缀
fitler: function (href) {
},
callback: function (status) {
var type = status.type;
switch (type) {
case 'success':; break; //正常
case 'cache':; break; //读取缓存
case 'error':; break; //发生异常
case 'hash':; break; //只是hash变化
}
}
});
$('#loading').hide();
$('#container').bind('pjax.start', function () {
$('#loading').show();
})
$('#container').bind('pjax.end', function () {
$('#loading').hide();
})
})
</script>
</head>
<body>
<div>
<br />
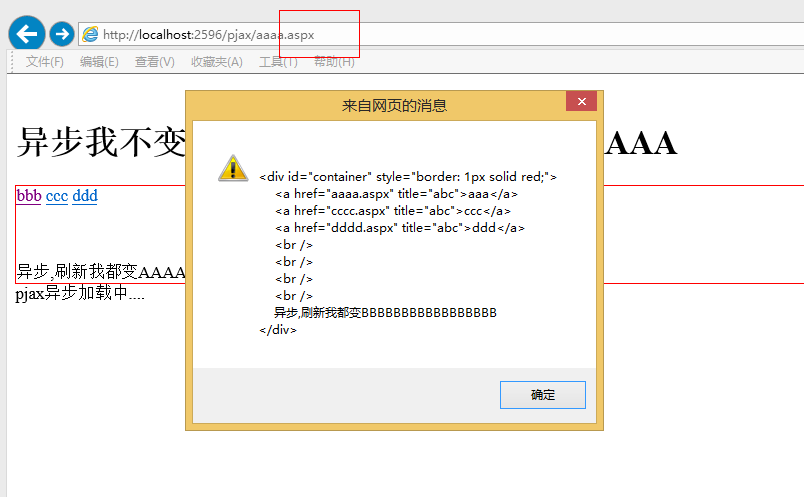
<h1>异步我不变,刷新页面我会变AAAAAAAAAA</h1>
<div id="cont" style="border: 1px solid red;">
<a href="2.html" title="abc">bbb</a>
<br />
<br />
<br />
<br />
异步,刷新我都变AAAAAAAAAAAA
</div>
<div id="loading">pjax异步加载中....</div>
</div>
</body>
</html>
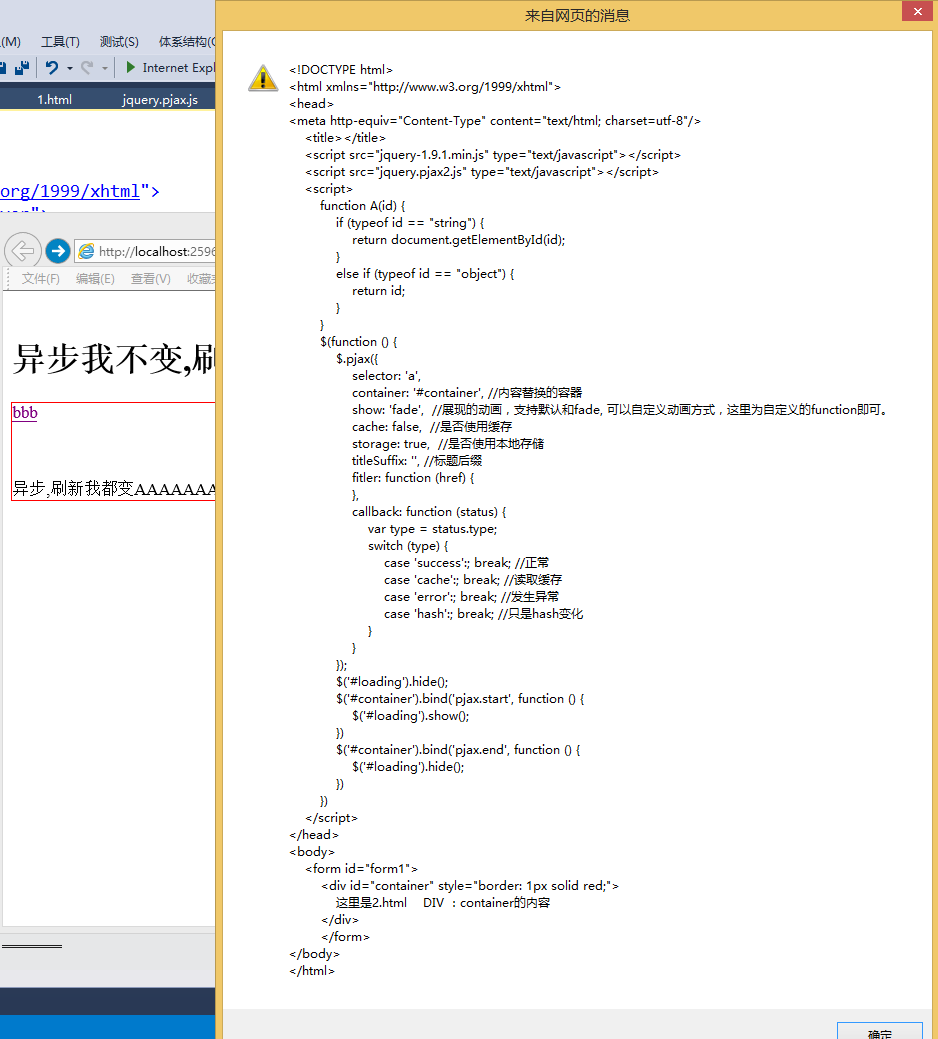
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="jquery.pjax2.js" type="text/javascript"></script>
<script>
function A(id) {
if (typeof id == "string") {
return document.getElementById(id);
}
else if (typeof id == "object") {
return id;
}
}
$(function () {
$.pjax({
selector: 'a',
container: '#container', //内容替换的容器
show: 'fade', //展现的动画,支持默认和fade, 可以自定义动画方式,这里为自定义的function即可。
cache: false, //是否使用缓存
storage: true, //是否使用本地存储
titleSuffix: '', //标题后缀
fitler: function (href) {
},
callback: function (status) {
var type = status.type;
switch (type) {
case 'success':; break; //正常
case 'cache':; break; //读取缓存
case 'error':; break; //发生异常
case 'hash':; break; //只是hash变化
}
}
});
$('#loading').hide();
$('#container').bind('pjax.start', function () {
$('#loading').show();
})
$('#container').bind('pjax.end', function () {
$('#loading').hide();
})
})
</script>
</head>
<body>
<form id="form1">
<div id="container" style="border: 1px solid red;">
这里是2.html DIV :container的内容
</div>
</form>
</body>
</html>