87,909
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="http://www.huangkesong.cn/base.css" />
<link type="text/css" rel="stylesheet" href="http://www.huangkesong.cn/style.css" />
<link type="text/css" rel="stylesheet" href="http://www.huangkesong.cn//global.css" />
<script type="text/javascript" src="http://www.credithc.com/JS/base/jquery1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#J-tab_cut ul li").click(function(){
var _thisInd = $(this).index();
$(".flow_tab").find("li").removeClass("cur");
$(this).addClass("cur").siblings("li").removeClass("cur");
$(".tab_con").find(".tabnum").hide().eq(_thisInd).show();
})
//关闭弹框
$(".returnfalse").click(function(){$(".hy_pop_layout").fadeOut("slow",function(){$(".Tran_Pop").fadeOut("fast");})});
var flag = 0;//会议室选中个数
//选中个数 返回
function checkbook(){
var hy_rl = $(".huiyi_rili_1 .tr_1").find("a");
//alert(hy_rl.length); return false;
for(var i=0;i<hy_rl.length;i++){
if(hy_rl.eq(i).hasClass("order")) return true;
}
return false;
};
//点击预约
$(document).on("click",".huiyi_rili_1 .tr_1 a",function(){
var _this = $(this);
if(_this.hasClass("huiyi")){
$(this).removeClass("huiyi").addClass("order");
flag++;
}else{
$(this).addClass("huiyi").removeClass("order");
flag--;
}
if(checkbook()){
$(".huiyi_rili_1 .tr_1").find(".yuyueBtn").removeAttr("disabled").addClass("ke_yuyue");
}else{
$(".huiyi_rili_1 .tr_1").find(".yuyueBtn").attr("disabled","disabled").removeClass("ke_yuyue");
}
})
$(document).on("click",".yuyueBtn",function(){
var hy_rl = $(".huiyi_rili_1 .tr_1").find("a");
for(var i=0;i<hy_rl.length;i++){
if(hy_rl.eq(i).hasClass("order")){
var selhys = '<span>'+hy_rl.eq(i).attr("time-value")+'</span>';
var hys = $(".huiyi_rili_1").find(".tr_1").find("td:eq(1)").html();
var hysdd = $(".huiyi_rili_1").find("tr:eq(1)").children("td:last").html();
$(".yuyue_time").html(selhys);
$(".hys_dd").html(hysdd);
$(".hys").html(hys);
}
}
$(".Tran_Pop,.hy_pop_layout").show();
})
});
</script>
</head>
<body>
<!--center right-->
<div class="oa_right_main">
<div class="layout_right_main">
<div class="flow_tab" id="J-tab_cut">
<div class="tab_memu_body">
<ul class="tab_menu hc_curtab">
<li class="cur">08-01</li>
<li class="">08-02</li>
</ul>
</div>
<div class="tab_con clearpad">
<!--08-01 start-->
<div class="tabnum huiyi_rili_1" style="display: block;">
<div class="oa_center_cen Z_sou">
<!--tab start-->
<div class="table100 overauto huiyi_rili">
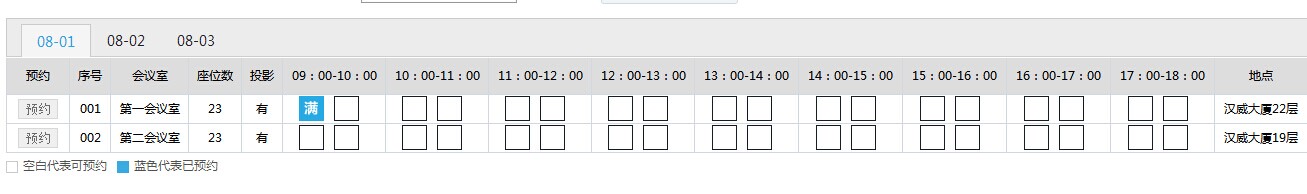
<table class="oa_list_tab meeting" id="J_list_over" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr height="36px" class="oa_tab_tra">
<td>预约</td>
<td>序号</td>
<td>会议室</td>
<td>座位数</td>
<td>投影</td>
<td>09:00-10:00</td>
<td>10:00-11:00</td>
<td>11:00-12:00</td>
<td>12:00-13:00</td>
<td>地点</td>
</tr>
<tr height="29" class="tr_1">
<td><input type="button" class="yuyueBtn" value="预约" disabled="disabled"></td>
<td>001</td>
<td>第一会议室</td>
<td>23</td>
<td>有</td>
<td><a href="javascript:;" class="huiyi" time-value='9'>9:00-9:30</a><a href="javascript:;" class="huiyi" time-value='10'>9:30-10:00</a></td>
<td><a href="javascript:;" class="huiyi" time-value='10'>1</a><a href="javascript:;" class="huiyi" time-value='11'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='11'>1</a><a href="javascript:;" class="huiyi" time-value='12'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='12'>1</a><a href="javascript:;" class="huiyi" time-value='13'>2</a></td>
<td>大厦22层</td>
</tr>
<tr height="29">
<td><input type="button" class="yuyueBtn" value="预约" disabled="disabled"></td>
<td>002</td>
<td>第二会议室</td>
<td>23</td>
<td>有</td>
<td><a href="javascript:;" class="huiyi" time-value='9'>9:00-9:30</a><a href="javascript:;" class="huiyi" time-value='10'>9:30-10:00</a></td>
<td><a href="javascript:;" class="huiyi" time-value='10'>1</a><a href="javascript:;" class="huiyi" time-value='11'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='11'>1</a><a href="javascript:;" class="huiyi" time-value='12'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='12'>1</a><a href="javascript:;" class="huiyi" time-value='13'>2</a></td>
<td>大厦19层</td>
</tr>
</tbody></table>
</div>
<!--tab end-->
</div>
</div>
<!--08-01 End-->
<!--08-02 start-->
<div class="tabnum huiyi_rili" style="display: none;">
<div class="oa_center_cen Z_sou">
<!--tab start-->
<div class="table100 overauto huiyi_rili">
<table class="oa_list_tab meeting" id="J_list_over" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody><tr height="36px" class="oa_tab_tra">
<td>预约</td>
<td>序号</td>
<td>会议室</td>
<td>座位数</td>
<td>投影</td>
<td>09:00-10:00</td>
<td>10:00-11:00</td>
<td>11:00-12:00</td>
<td>12:00-13:00</td>
<td>地点</td>
</tr>
<tr height="29">
<td><input type="button" class="yuyueBtn" value="预约" disabled="disabled"></td>
<td>002</td>
<td>第二会议室</td>
<td>23</td>
<td>有</td>
<td><a href="javascript:;" class="huiyi" time-value='9'>9:00-9:30</a><a href="javascript:;" class="huiyi" time-value='10'>9:30-10:00</a></td>
<td><a href="javascript:;" class="huiyi" time-value='10'>1</a><a href="javascript:;" class="huiyi" time-value='11'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='11'>1</a><a href="javascript:;" class="huiyi" time-value='12'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='12'>1</a><a href="javascript:;" class="huiyi" time-value='13'>2</a></td>
<td>大厦19层</td>
</tr>
<tr height="29">
<td><input type="button" class="yuyueBtn" value="预约" disabled="disabled"></td>
<td>002</td>
<td>第三会议室</td>
<td>23</td>
<td>有</td>
<td><a href="javascript:;" class="huiyi" time-value='9'>9:00-9:30</a><a href="javascript:;" class="huiyi" time-value='10'>9:30-10:00</a></td>
<td><a href="javascript:;" class="huiyi" time-value='10'>1</a><a href="javascript:;" class="huiyi" time-value='11'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='11'>1</a><a href="javascript:;" class="huiyi" time-value='12'>2</a></td>
<td><a href="javascript:;" class="huiyi" time-value='12'>1</a><a href="javascript:;" class="huiyi" time-value='13'>2</a></td>
<td>大厦19层</td>
</tr>
</tbody></table>
</div>
<!--tab end-->
</div>
</div>
<!--08-01 End-->
</div>
</div>
</div>
<!--right Main End-->
</div>
<!--center right END-->
<!--透明背景-->
<div class="Tran_Pop" id="J-file_up_bg" style="display: none;"></div>
<div class="hy_pop_layout" style="height: auto; display:none;">
<div class="Pop_Title">
<p>会议室预约</p>
<a href="javascript:;" class="Pop_close">close</a>
<i> </i>
</div>
<div class="Sub_Data">
<div class="hy_content"><span class="title">时间:</span> <span class="yuyue_time">2014-8-14 9:00-11:30</span></div>
<div class="hy_content"><span class="title">会议室地点:</span> <span class="hys_dd"></span></div>
<div class="hy_content"><span class="title">会议室:</span> <span class="hys"></span></div>
<div class="hy_content"><span class="title">会议主题:</span><input type="text" class="theme" placeholder="请输入会议主题..."/></div>
<div class="hy_content"><span class="title">参会人员:</span>
<textarea class="chry" placeholder="请输入参会人员..."></textarea>
</div>
</div>
<div class="hy_submit_btn"><input type="button" class="inp_btn" value="预约" /><input type="button" class="returnfalse" value="取消" /></div>
</div>
</body>
</html>