111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
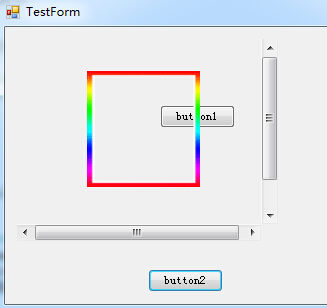
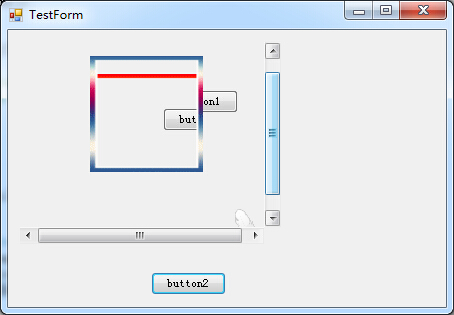
分享 如果只是有背景 很好弄
如果只是有背景 很好弄




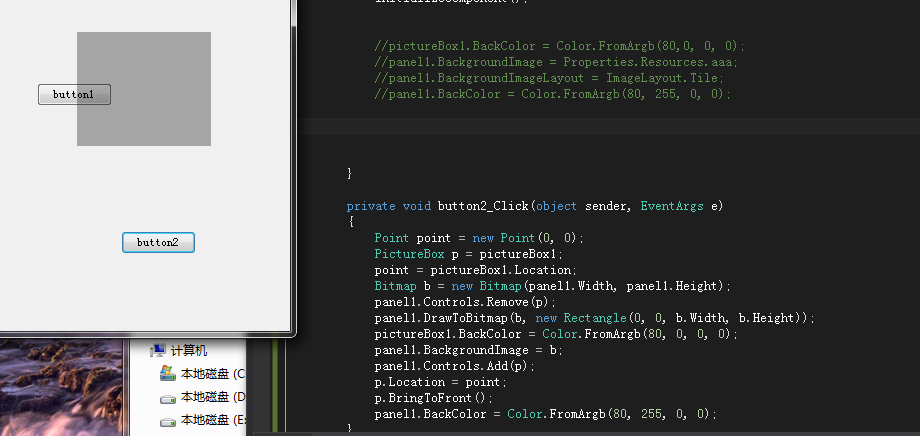
Point point = new Point(0, 0);
PictureBox p = pictureBox1;
point = pictureBox1.Location;
Bitmap b = new Bitmap(panel1.Width, panel1.Height);
panel1.Controls.Remove(p);
panel1.DrawToBitmap(b, new Rectangle(0, 0, b.Width, b.Height));
pictureBox1.BackColor = Color.FromArgb(80, 0, 0, 0);
panel1.BackgroundImage = b;
panel1.Controls.Add(p);
p.Location = point;
p.BringToFront();
panel1.BackColor = Color.FromArgb(80, 255, 0, 0); 这种情况你可以使用一个Form 鼠标穿透。
委托跟随主窗体一起移动。
这种情况你可以使用一个Form 鼠标穿透。
委托跟随主窗体一起移动。private void TestForm_Load(object sender, EventArgs e)
{
Bitmap b = new Bitmap(panel1.Width, panel1.Height);
panel1.DrawToBitmap(b, new Rectangle(0, 0, b.Width, b.Height));
pictureBox1.BackColor = Color.FromArgb(0, 0, 0, 0);
panel1.BackgroundImage = b;
}


pictureBox1.Visible = false;
Bitmap b = new Bitmap(panel1.Width, panel1.Height);
panel1.DrawToBitmap(b, new Rectangle(0, 0, b.Width, b.Height));
pictureBox1.Visible = true;
//pictureBox1.BackColor = Color.FromArgb(80, 0, 0, 0);
panel1.BackgroundImage = b;

 [/quote]
额。
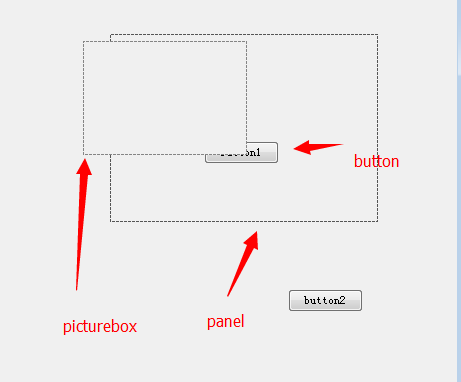
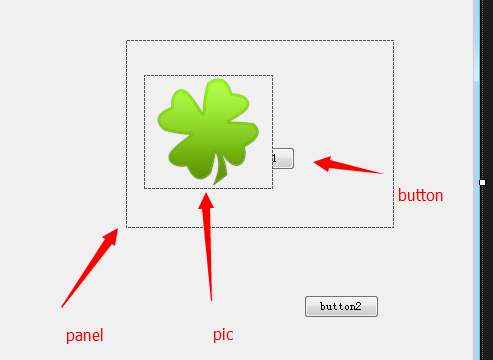
重点是panel的背景图片。
[/quote]
额。
重点是panel的背景图片。
