15,978
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
OnLButtonDown中
m_bMouseDown = TRUE;
m_ptStart = point;
ClientToScreen(&m_ptStart);
OnLButtonUp中
m_bMouseDown = FALSE;
void CSKWindow::OnMouseMove(UINT nFlags, CPoint point)
{
if(m_bMouseDown)
{
CPoint pt;
::GetCursorPos(&pt);
int xMove = pt.x - m_ptStart.x;
int yMove = pt.y - m_ptStart.y;
CRect rc;
GetClientRect(&rc);
ClientToScreen(&rc);
MoveWindow(rc.left+xMove,rc.top+yMove,rc.Width(),rc.Height());
m_ptStart = pt;
}
CWnd::OnMouseMove(nFlags,point);
}
#if !defined(AFX_DIALOG1_H__219A3285_6999_47A6_9064_66A70CAC0CCA__INCLUDED_)
#define AFX_DIALOG1_H__219A3285_6999_47A6_9064_66A70CAC0CCA__INCLUDED_
#if _MSC_VER > 1000
#pragma once
#endif // _MSC_VER > 1000
// Dialog1.h : header file
//
/////////////////////////////////////////////////////////////////////////////
// CDialog1 dialog
class CDialog1 : public CDialog
{
// Construction
public:
CDialog1(CWnd* pParent = NULL); // standard constructor
// Dialog Data
//{{AFX_DATA(CDialog1)
enum { IDD = IDD_DIALOG1 };
// NOTE: the ClassWizard will add data members here
//}}AFX_DATA
BOOL m_bDraging;
CPoint m_ptDrag;
// Overrides
// ClassWizard generated virtual function overrides
//{{AFX_VIRTUAL(CDialog1)
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
//}}AFX_VIRTUAL
// Implementation
protected:
// Generated message map functions
//{{AFX_MSG(CDialog1)
afx_msg int OnMouseActivate(CWnd* pDesktopWnd, UINT nHitTest, UINT message);
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
afx_msg void OnLButtonUp(UINT nFlags, CPoint point);
//}}AFX_MSG
DECLARE_MESSAGE_MAP()
};
//{{AFX_INSERT_LOCATION}}
// Microsoft Visual C++ will insert additional declarations immediately before the previous line.
#endif // !defined(AFX_DIALOG1_H__219A3285_6999_47A6_9064_66A70CAC0CCA__INCLUDED_)
// Dialog1.cpp : implementation file
//
#include "stdafx.h"
#include "wpc.h"
#include "Dialog1.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
#endif
/////////////////////////////////////////////////////////////////////////////
// CDialog1 dialog
CDialog1::CDialog1(CWnd* pParent /*=NULL*/)
: CDialog(CDialog1::IDD, pParent)
{
m_bDraging = FALSE;
//{{AFX_DATA_INIT(CDialog1)
// NOTE: the ClassWizard will add member initialization here
//}}AFX_DATA_INIT
}
void CDialog1::DoDataExchange(CDataExchange* pDX)
{
CDialog::DoDataExchange(pDX);
//{{AFX_DATA_MAP(CDialog1)
// NOTE: the ClassWizard will add DDX and DDV calls here
//}}AFX_DATA_MAP
}
BEGIN_MESSAGE_MAP(CDialog1, CDialog)
//{{AFX_MSG_MAP(CDialog1)
//ON_WM_MOUSEACTIVATE()
ON_WM_LBUTTONDOWN()
ON_WM_MOUSEMOVE()
ON_WM_LBUTTONUP()
//}}AFX_MSG_MAP
END_MESSAGE_MAP()
/////////////////////////////////////////////////////////////////////////////
// CDialog1 message handlers
int CDialog1::OnMouseActivate(CWnd* pDesktopWnd, UINT nHitTest, UINT message)
{
// TODO: Add your message handler code here and/or call default
//return MA_NOACTIVATE;
return CDialog::OnMouseActivate(pDesktopWnd, nHitTest, message);
}
void CDialog1::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
m_bDraging = TRUE;
m_ptDrag = point;
SetCapture();
CString str;
str.Format( _T("被点击时间 %s"),CTime::GetCurrentTime().Format( _T("%H:%M:%S") ) );
SetDlgItemText( IDC_MOUSE,str );
CDialog::OnLButtonDown(nFlags, point);
}
void CDialog1::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
if( m_bDraging )
{
CWnd * pParent = this;//GetParent();
if( pParent )
{
CRect rc;
pParent->GetWindowRect( rc );
GetParent()->ScreenToClient( rc );
CRect rcWorkArea;
SystemParametersInfo( SPI_GETWORKAREA,0,&rcWorkArea,0 );
int nScreenWidth = GetSystemMetrics( SM_CXSCREEN );
int nScreenHeight = GetSystemMetrics( SM_CYSCREEN );
//任务栏在左边
if( rcWorkArea.left > 0 )
{
}
//任务栏在上边
else if( rcWorkArea.top > 0 )
{
}
//任务栏在下边
else if( rcWorkArea.Height() < nScreenHeight )
{
CPoint ptCursor;
GetCursorPos( &ptCursor );
if( ptCursor.y < rcWorkArea.Height() )
pParent->MoveWindow( rc.left + ( point.x - m_ptDrag.x ),rc.top + ( point.y - m_ptDrag.y ),rc.Width(),rc.Height() );
}
//任务栏在右边
else if( rcWorkArea.Width() < nScreenWidth )
{
}
CWnd * pWnd = GetParent();
// if( pWnd )
// pWnd->RedrawWindow();
}
//TRACE(_T("CFrameUI::OnMouseMove\r\n") );
}
CDialog::OnMouseMove(nFlags, point);
}
void CDialog1::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
m_bDraging = FALSE;
ReleaseCapture();
CDialog::OnLButtonUp(nFlags, point);
}
// 模拟键盘功能的头文件
#if !defined(AFX_SKWINDOW_H__701E5898_513F_43BC_B04A_601D134EFA4C__INCLUDED_)
#define AFX_SKWINDOW_H__701E5898_513F_43BC_B04A_601D134EFA4C__INCLUDED_
#if _MSC_VER > 1000
#pragma once
#endif // _MSC_VER > 1000
// SKWindow.h : header file
//
/////////////////////////////////////////////////////////////////////////////
// CSKWindow window
class CSKWindow : public CWnd
{
// Construction
public:
CSKWindow();
// Attributes
public:
CRect m_rcA;
BOOL m_bAPressed;
// Operations
public:
BOOL Create( CWnd * pParent );
// Overrides
// ClassWizard generated virtual function overrides
//{{AFX_VIRTUAL(CSKWindow)
protected:
virtual void PostNcDestroy();
//}}AFX_VIRTUAL
// Implementation
public:
virtual ~CSKWindow();
// Generated message map functions
protected:
//{{AFX_MSG(CSKWindow)
afx_msg int OnMouseActivate(CWnd* pDesktopWnd, UINT nHitTest, UINT message);
afx_msg void OnPaint();
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
afx_msg void OnLButtonUp(UINT nFlags, CPoint point);
//}}AFX_MSG
DECLARE_MESSAGE_MAP()
};
/////////////////////////////////////////////////////////////////////////////
//{{AFX_INSERT_LOCATION}}
// Microsoft Visual C++ will insert additional declarations immediately before the previous line.
#endif // !defined(AFX_SKWINDOW_H__701E5898_513F_43BC_B04A_601D134EFA4C__INCLUDED_)
// 模拟键盘的CPP文件
// SKWindow.cpp : implementation file
//
#include "stdafx.h"
#include "SK.h"
#include "SKWindow.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
#endif
/////////////////////////////////////////////////////////////////////////////
// CSKWindow
CSKWindow::CSKWindow()
{
m_rcA.SetRect( 3,3,24,24 );
m_bAPressed = FALSE;
}
CSKWindow::~CSKWindow()
{
}
BEGIN_MESSAGE_MAP(CSKWindow, CWnd)
//{{AFX_MSG_MAP(CSKWindow)
ON_WM_MOUSEACTIVATE()
ON_WM_PAINT()
ON_WM_LBUTTONDOWN()
ON_WM_LBUTTONUP()
//}}AFX_MSG_MAP
END_MESSAGE_MAP()
/////////////////////////////////////////////////////////////////////////////
// CSKWindow message handlers
BOOL CSKWindow::Create( CWnd * pParent )
{
BOOL bRet = FALSE;
bRet = CreateEx( 0,AfxRegisterWndClass( CS_HREDRAW|CS_VREDRAW,::LoadCursor(NULL,IDC_ARROW), HBRUSH(COLOR_WINDOW+1),NULL),
_T(""),WS_POPUP | WS_TABSTOP,CRect(1, 1, 256, 64),pParent,NULL,NULL);
return bRet;
}
int CSKWindow::OnMouseActivate(CWnd* pDesktopWnd, UINT nHitTest, UINT message)
{
// TODO: Add your message handler code here and/or call default
return MA_NOACTIVATE;
return CWnd::OnMouseActivate(pDesktopWnd, nHitTest, message);
}
void CSKWindow::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: Add your message handler code here
CRect rc;
GetClientRect( rc );
dc.FrameRect( rc,&CBrush( RGB( 0,0,255 ) ) );
dc.FrameRect( m_rcA,&CBrush( RGB( 0,255,255 ) ) );
dc.DrawText( _T("A"),m_rcA,DT_SINGLELINE | DT_CENTER | DT_VCENTER );
// Do not call CWnd::OnPaint() for painting messages
}
void CSKWindow::PostNcDestroy()
{
// TODO: Add your specialized code here and/or call the base class
delete this;
CWnd::PostNcDestroy();
}
void CSKWindow::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
if( m_rcA.PtInRect( point ) )
{
m_bAPressed = true;
}
CWnd::OnLButtonDown(nFlags, point);
}
void CSKWindow::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
if( m_bAPressed )
{
if( m_rcA.PtInRect( point ) )
{
keybd_event( 'A',NULL,0,0 );
Sleep( 1 );
keybd_event( 'A',NULL,KEYEVENTF_KEYUP,0 );
}
}
m_bAPressed = false;
CWnd::OnLButtonUp(nFlags, point);
}
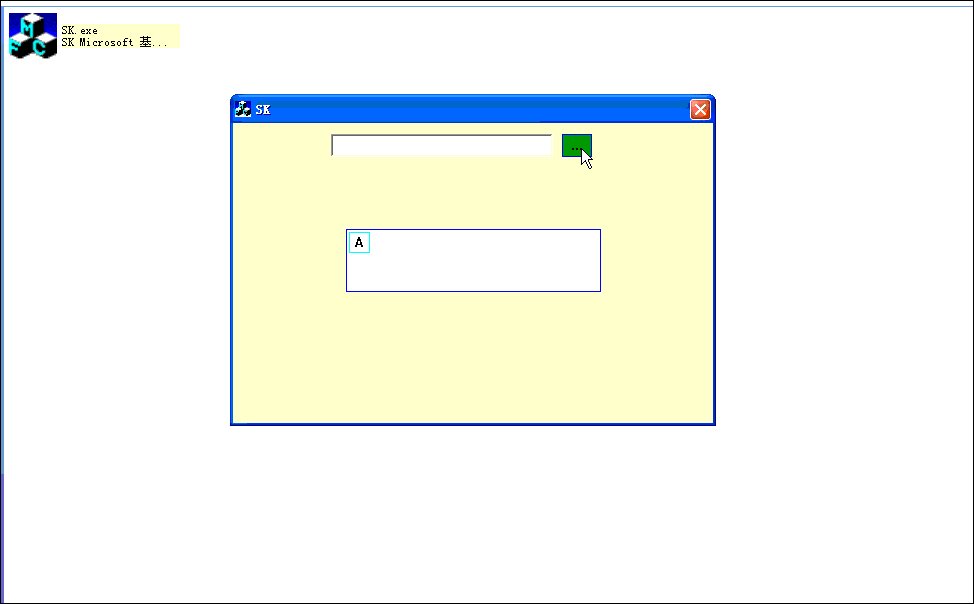
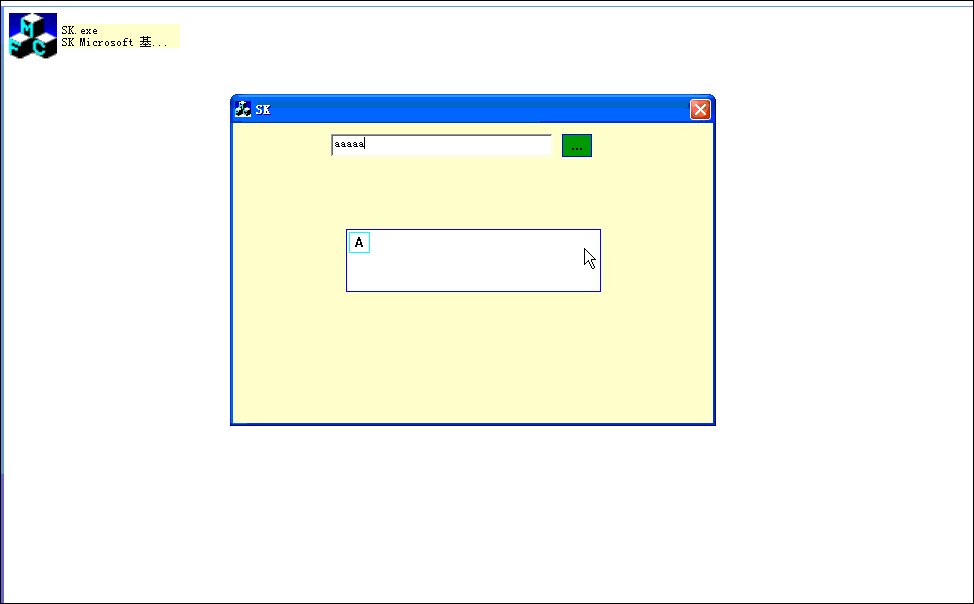
// 主对话框中点击按钮时触发的相应函数
void CSKDlg::OnBtnSk()
{
// TODO: Add your control notification handler code here
CSKWindow * pSKWindow = new CSKWindow;
pSKWindow->Create( this );
pSKWindow->ShowWindow( SW_SHOWNOACTIVATE );
pSKWindow->CenterWindow( this );
}

gFocus = wnd;
ReleaseFocus();
AttachThreadInput(........);
gFocus = wnd;
AttachThreadInput(........);
ReleaseFocus();
void CTestFuckDlg::OnEnSetfocusEditInput()
{
// TODO: Add your control notification handler code here
ShellExecute(NULL,_T("open"),_T("OnscreenKeyboard.exe"),NULL,NULL,SW_SHOW);
}
