62,039
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
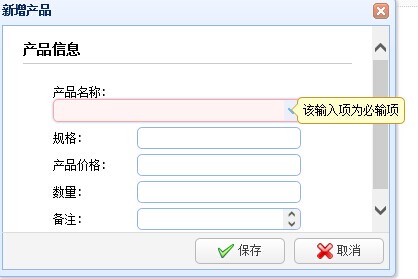
<form id="fm" class="easyui-form" method="post" data-options="novalidate:true">
<div class="fitem">
<label>
产品名称:</label>
<input id="productCode" class="easyui-textbox" name="productCode" style="width: 250px;" data-options="required:true"></input>
</div>
<div class="fitem">
<label>
规格:</label>
<input id="spec" name="spec" class="easyui-textbox" data-options="required:true"></input>
</div>
<div class="fitem">
<label>
产品价格:</label>
<input id="price" name="price" class="easyui-numberbox" precision="2" data-options="required:true"></input>
</div>
<div class="fitem">
<label>
数量:</label>
<input id="qty" name="qty" class="easyui-numberbox" precision="2" data-options="required:true"></input>
</div>
<div class="fitem">
<label>
备注:</label>
<input id="memo" name="memo" class="easyui-textbox" data-options="multiline:true">
</div>
</form>
$(function () {
$("#productCode").combogrid({
panelWidth: 600,
idField: "productCode",
textField: "productName",
url: "GetProducts.ashx",
mode: 'remote',
fitColumns: true,
columns: [[
{ field: 'productCode', title: '产品编号', width: 120 },
{ field: 'productName', title: '产品名称', width: 300 },
{ field: 'spec', title: '规格', width: 60 },
{ field: 'unit', title: '单位', width: 60 },
{ field: 'price', title: '价格', width: 60 }
]]
});
});