超酷的HTML5 Canvas网络画板教程
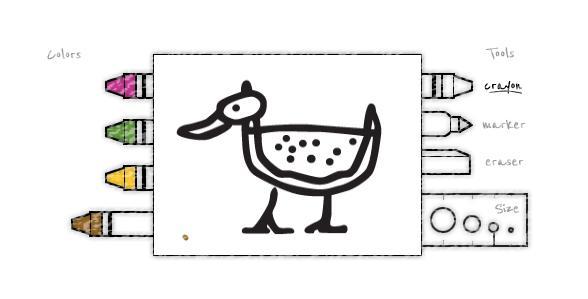
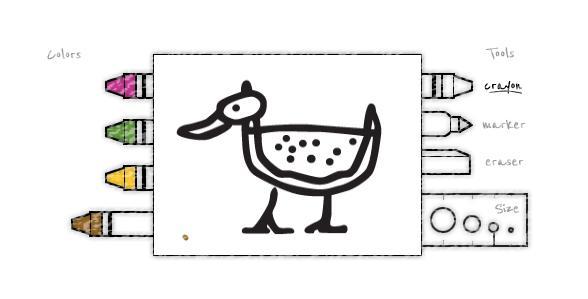
在今天的HTML教程里,我们要学习一下如何使用HTML5 Canvas实现一个超酷而又简单的网络画板功能。在这个教程中,我们可以选择笔刷的类型、笔刷的大小以及笔刷的颜色,当然作为画板还需要很多功能,这里只是最基本的绘制功能,大家可以自己实现类似矩形、椭圆等复杂元素的绘制。

代码下载
http://download.csdn.net/detail/u013681996/7901135
演示:
http://prettyflyer.github.io/html5-canvas-drawing-app/html5-canvas-drawing-app.html 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享