61,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 )
)这么多大神都没有帮上呵呵,跟我做的个黄岛论坛一样,还得靠自己解决
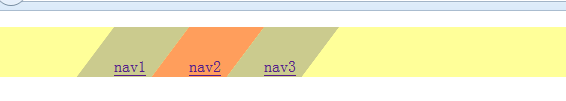
1.用负的margin-left去对齐,样子看起来差不多,不过文字要另去定一下位置,hover出背景的触发也总觉得怪怪的2.把左右分开,hover的时候直接去平移左边的背景图去对齐 3.用css3去转换nav的形状,不过老版本估计只能显示方的了
不行,这个是高亮特效鼠标放上去才会显示的。用hover可以实现么 [quote=引用 5 楼 KK3K2005 的回复:] 最后加个 斜角图片
这个效果是多个div重叠在一起,然后设置每个div的样式为那样平行四边形什么的,通过设置opacity实现透明效果,如果要让他悬浮,可以设置position,fixed
不行,这个是高亮特效鼠标放上去才会显示的。用hover可以实现么 [quote=引用 14 楼 u010924055 的回复:] [quote=引用 5 楼 KK3K2005 的回复:] 最后加个 斜角图片
不行,这个是高亮特效鼠标放上去才会显示的。用hover可以实现么 最后加个 斜角图片
纯css实现比较困难,使用js很简单实现、


什么意思,怎么没有 看明白呢!!
什么意思,怎么没有 看明白呢!!

最后加个 斜角图片
CSS3背景实现啊,放假时间,论坛人少