52,785
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享$receiverForm.validate({
rules: {
consignee: "required",
areaId: "required",
address: "required",
zipCode: "required",
phone: "required"
},
submitHandler: function() {
$.ajax({
url: "${base}/member/order/save_receiver.dhtml",
type: "POST",
data: $receiverForm.serialize(),
dataType: "json",
cache: false,
beforeSend: function() {
$newReceiverSubmit.prop("disabled", true);
alert("success 1");
},
success: function(data) {
alert("success 2");
//alert("data.message.type ===" + data.message.type);
if (data.message.type == "success") {
alert("success 3");
$receiverId.val(data.receiver.id);
alert("success 4");
// $("#receiver li").removeClass("selected");
$("input[name=add_radio]").attr("checked",'false');
$receiver.append('<tr class="address_info"><td width="5%" align="center"><input checked="true" type="radio" class="add_radio" receiverId="' + data.receiver.id + '" name="add_radio" /></td><td width="10%"><strong>' + data.receiver.consignee + '</strong> ${message("shop.order.receive")}</td><td width="45%">' + data.receiver.areaName + data.receiver.address + '</td><td width="9%">' + data.receiver.phone + '</td><td width="31%"><span class="address_edit" style="display:none"><a href="">编辑</a> <a href="">删除</a></span></td></tr>');
// $receiver.append('<li class="selected" receiverId="' + data.receiver.id + '"><div><strong>' + data.receiver.consignee + '<\/strong> ${message("shop.order.receive")}<\/div><div><span>' + data.receiver.areaName + data.receiver.address + '<\/span><\/div><div>' + data.receiver.phone + '<\/div><\/li>');
s $dialogOverlay.hide();
$newReceiver.hide();
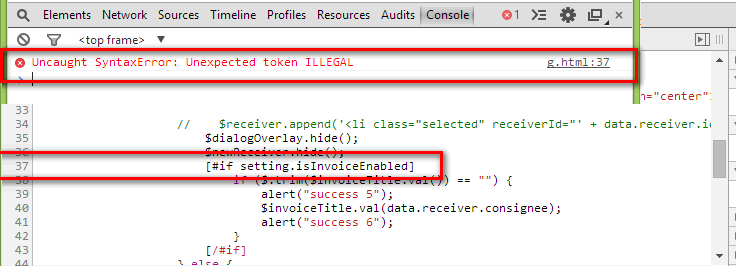
[#if setting.isInvoiceEnabled]
if ($.trim($invoiceTitle.val()) == "") {
alert("success 5");
$invoiceTitle.val(data.receiver.consignee);
alert("success 6");
}
[/#if]
} else {
alert("success 7");
$.message(data.message);
}
},
complete: function() {
alert("success 8");
$newReceiverSubmit.prop("disabled", false);
alert("success 9");
}
});
}
});你能用浏览器打开你的网页,然后右键点击查看源码,把页面的代码和js的代码贴出来看看吗?
 这个恐怕是不行的
这个恐怕是不行的在浏览器中按F12打开开发者工具,在控制台标签页看看有没有错我 [quote=引用 4 楼 luo19302 的回复:] [quote=引用 2 楼 qq_16951411 的回复:] 可能是你浏览器阻止了弹出吧。你检查下浏览器设置看看
[quote=引用 2 楼 qq_16951411 的回复:] 可能是你浏览器阻止了弹出吧。你检查下浏览器设置看看
可能是你浏览器阻止了弹出吧。你检查下浏览器设置看看
[#if setting.isInvoiceEnabled] if ($.trim($invoiceTitle.val()) == "") { alert("success 5"); $invoiceTitle.val(data.receiver.consignee); alert("success 6"); } [/#if] 红色的不是js语句,自己检查最终客户端的代码对不对 还有你自己是不是点击过阻止弹出对话框什么的东东了,多次alert会在弹出的框下增加一个阻止继续弹出的复选框,你是不勾过了,勾了要重新启动浏览器才行

没有报错。。。IE下可以传数据,也可以跳转到想要的页面,火狐和谷歌不行,问题就是这个