81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
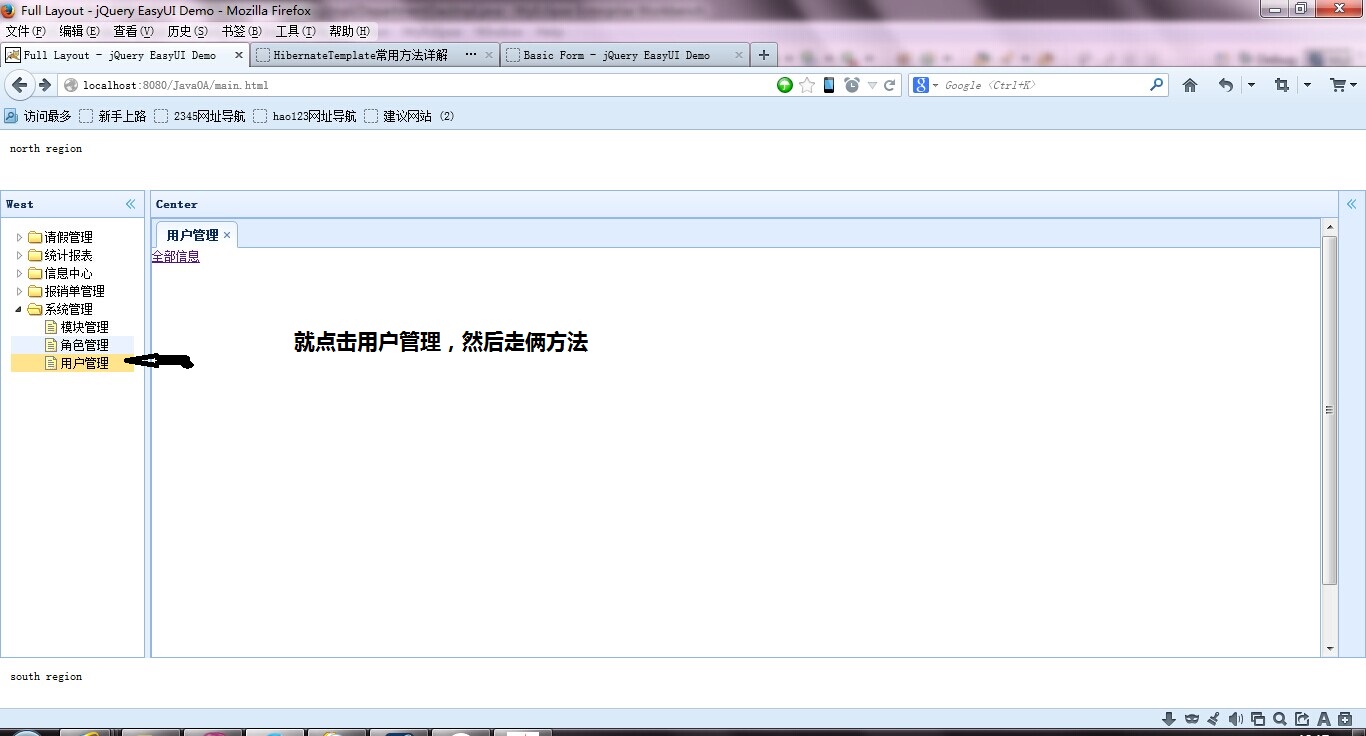
分享 ajax请求呗,返回data,再拿着用
ajax请求呗,返回data,再拿着用
if(node.id==11){ /* 就这执行 俩方法~~~~~~ */
//方法1
$.ajax({
type: "POST",
url: url1,
data: jsonData,
dataType: "json",
success:function(data){
这里做你想要的操作
}
});
//方法2
$.ajax({
type: "POST",
url: url2,
data: jsonData,
dataType: "json",
success:function(data){
这里做你想要的操作
}
}); 不知道对不
不知道对不 ,直接调一个方法,然后方法中有另一个方法,不可以么
,直接调一个方法,然后方法中有另一个方法,不可以么
package com.oa.dao.impl;
import java.util.List;
import org.springframework.orm.hibernate3.HibernateTemplate;
import com.oa.dao.IDepartmentDao;
import com.oa.entity.Department;
public class DepartmentDaoImpl extends HibernateTemplate implements IDepartmentDao{
public List<Department> getDepartment() {
List<Department> listd=this.find("from Department d");
return listd;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">`
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css"
href="jquery-easyui-1.3.6/themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="jquery-easyui-1.3.6/themes/icon.css">
<script type="text/javascript" src="jquery-easyui-1.3.6/jquery.min.js"></script>
<script type="text/javascript"
src="jquery-easyui-1.3.6/jquery.easyui.min.js"></script>
<script type="text/javascript">
var nodes =[];
function addRoots(userid,parentid){
$.getJSON("treegetTree.action", {
"userid" : userid,
"parentid" : parentid
}, function(data) {
$.each(data, function(index, indexinfo) {
nodes.push( {
id : indexinfo.module_id,
text : indexinfo.module_name,
state:"closed",
children:[]
});
});
$("#tree").tree( {
data : nodes
});
$("#tree").tree({
onSelect:function(node){
addChildren(1,node.id);
if(node.id==11){
/* 就这执行 俩方法~~~~~~ */
}
$("#tabs").tabs('add',{title:node.text,href:node.attributes.url,closable:true});
}});
});
}
var a=0;
function addChildren(userid,parentid){
var children=[];
$.getJSON("treegetTree.action",{"userid" : userid,
"parentid" : parentid},function(data){
$.each(data,function(index,info){
children.push({
id : info.module_id,
text : info.module_name,
attributes : {
url : info.module_url
}
});
});
var selected=$("#tree").tree("getSelected");
var childs= $("#tree").tree("getChildren",selected.target);
if(childs.length>0){
for(i=0;i<childs.length;i++){
$("#tree").tree('remove',childs[i].target);
}
}
$("#tree").tree('append',{
parent:selected.target,
data:children
});
});
}
addRoots(1,0);
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false"
style="height: 60px; padding: 10px">north region</div>
<div data-options="region:'west',split:true,title:'West'"
style="width: 150px; padding: 10px;">
<div id="tree"></div>
</div>
<div
data-options="region:'east',split:true,collapsed:true,title:'East'"
style="width: 100px; padding: 10px;">east region</div>
<div data-options="region:'south',border:false"
style="height: 50px; padding: 10px;">south region</div>
<div data-options="region:'center',title:'Center'">
<div id="tabs" class="easyui-tabs" style="height:500px;">
</div>
</div>
</body>
</html>