61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
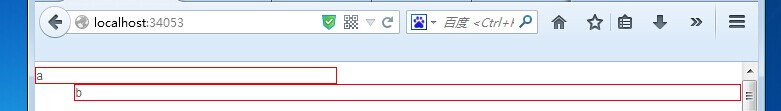
<div style="width:1000px; margin:0px auto; ">
<div style="float:left; width:400px; border:1px solid red;">
a
</div>
<div style="float:right; width:500px; border:1px solid red;">
b
</div>
</div>


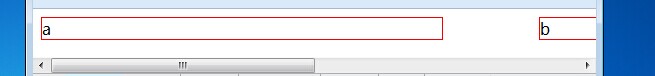
<div style="width:100%; border:1px solid red; float:left; ">
<div style="float:left; width:400px; border:1px solid red;">
a
</div>
<div style="float:right; width:500px; border:1px solid red;">
b
</div>
</div>

 刚没仔细看,什么浏览器?加 display:inline;试试
刚没仔细看,什么浏览器?加 display:inline;试试