大家好,我在eclipse中建立一个动态web项目,里面想放一张图片,在eclipse中能显示图片,但我在浏览器中看不到图片,网上说是路径的问题,但我觉得不是,请大家帮我分析下。附上我的原代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>StudyFile</title>
</head>
<body>
<p>This is a paragraph!</p>
<p>This is an other paragraph!</p>
<p>
<img src="F:/Photos/0.jpg"width = "30%" height = "50%"/>
</p>
<a href="http://www.baidu.com">This is a link!</a>
</body>
</html>
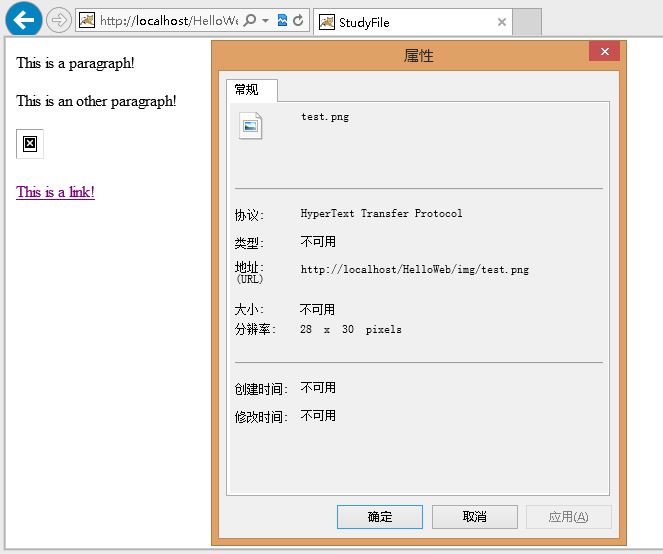
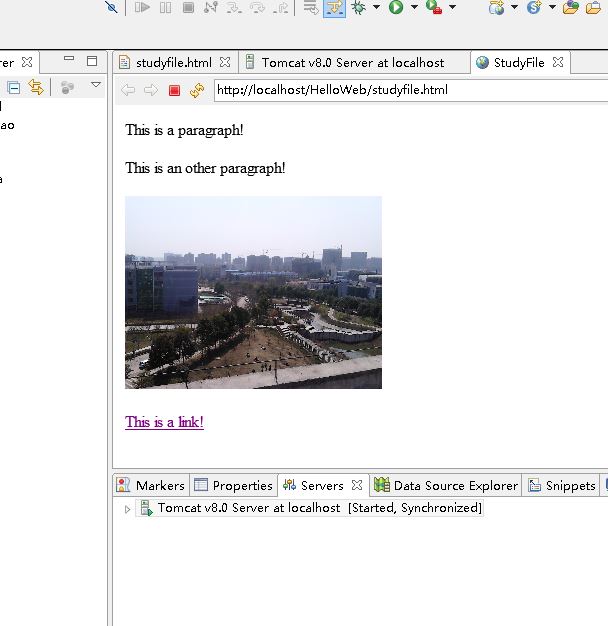
图片放在F:/Photos/0.jpg中,eclipse中能显示,但在浏览器中只有一个空白边框显示,附上图片,请知道的朋友帮忙解决下。

IE浏览器界面

eclipse界面
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享