81,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
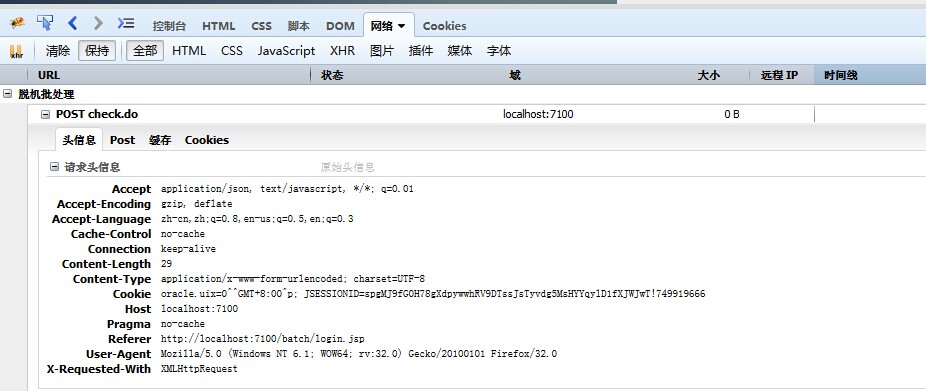
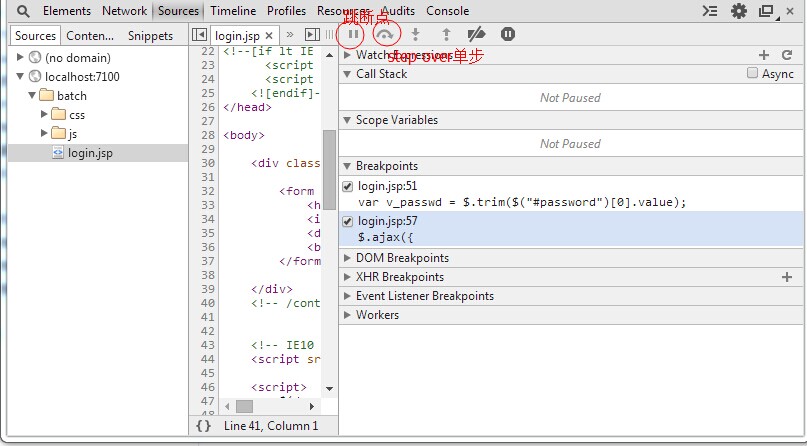
 我在GOOGLE里单步调试走了一下,发现一个问题,一步一步走没有问题,但是通过跳断点就不行,估计是响应时间问题,或者说我写的ajax不是阻塞式的,即没有等到响应,程序就执行过了。
我在GOOGLE里单步调试走了一下,发现一个问题,一步一步走没有问题,但是通过跳断点就不行,估计是响应时间问题,或者说我写的ajax不是阻塞式的,即没有等到响应,程序就执行过了。 还真是蛋疼
好吧,现在什么情况?到主页之后又跳到登录吗?
“结果就是:IE,FIREFOX是先跳到主页然后又跳出来了,而google根本就没有跳进去!”
是不是走了什么过滤器吧,然后又导致跳到登录了
还真是蛋疼
好吧,现在什么情况?到主页之后又跳到登录吗?
“结果就是:IE,FIREFOX是先跳到主页然后又跳出来了,而google根本就没有跳进去!”
是不是走了什么过滤器吧,然后又导致跳到登录了<html>
<head>
<title></title>
<script src="../uploadify/jquery-1.7.1.min.js"></script>
<script>
window.onload=function(){
$("#mybutton").click(function(){
alert("点我干嘛");
});
}
</script>
</head>
<body>
<input id="mybutton" type="button" value="提交"/>
</body>
</html>