extjs中 combobox下拉列表会随着文本框的内容的变化而变化的事件是什么
先声明一下,不是change,不是expand不是select也不是collapse
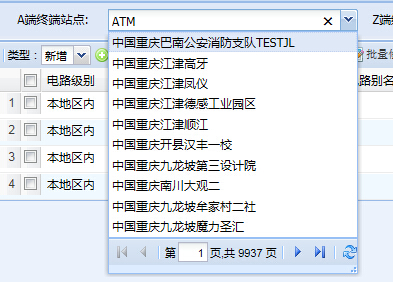
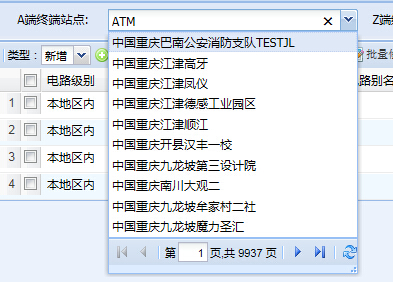
附上图说明一下:

当我输入ATM的时候,下拉框会接着把带有ATM的列表显示出来,应该是什么事件
有代码:var sitename;
var siteNameAStore = new Ext.data.JsonStore({
root : 'root',
totalProperty : 'totalProperty',
url : rootContext + '/circuit/circuitAction!querySite.ilf',
baseParams: {siteName: sitename},
fields : ['int_id','zh_label']
});
var siteNameACombo = new Ext.form.ComboBox({
id : 'siteNameACombo',
xtype : "combo",
emptyText : "请选择",
mode : "remote",
typeAhead: false,
triggerAction: 'all',
minChars : 1,
width : 250,
labelStyle: 'text-align:center',
fieldLabel : 'A端终端站点',
store :siteNameAStore,
valueField : 'zh_label',
displayField : 'zh_label',
resizable:true,
pageSize:10,
listener : {
'change' : function(){
alert(111);
}
}
})
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享