81,091
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

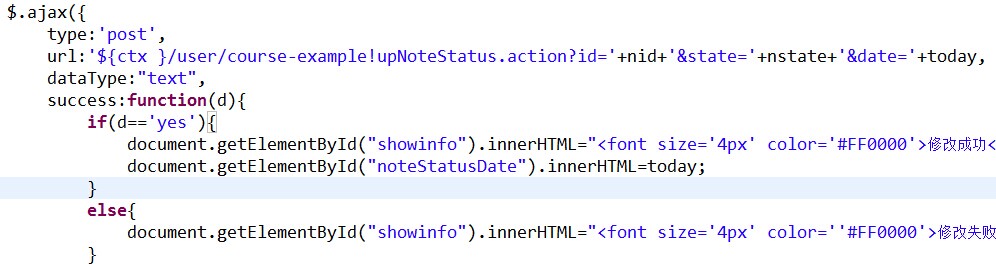
document.getElementById("showinfo").innerHTML="";
document.getElementById("noteStatusDate").innerHTML=""
 问题没看清楚,我以为是加载后的内容不消失,哈哈哈,不好意思
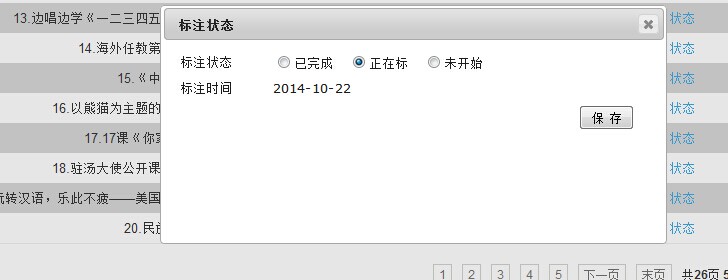
问题没看清楚,我以为是加载后的内容不消失,哈哈哈,不好意思没有按钮,用reload()是存在一定的问题。效果不理想。谢谢你的回答。 如果有按钮就是成功过后把这个查询按钮点击一下,如果没有按钮就用 window.location.reload(),但是会有个问题就是分页有可能会回到第一页,主要是看你分页是怎么写的。