大家好,最近想实现一个功能大致如下:
1.各个应用系统、服务器信息及系统直接的调用都录入到数据库中
2.前端拓扑图、或系统调用关系图的展示UI可以通过一些选项从数据库中捞出数据,然后在UI上动态绘制出关系图来
网上查了下如HTML5 Canvas或基于HTML5 Canvas的JTopo、SVG都可以很好的绘制出这种图来,但现在有个疑问就是:
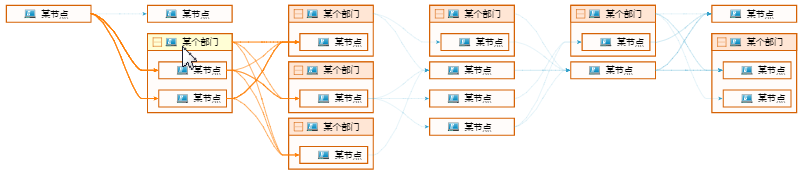
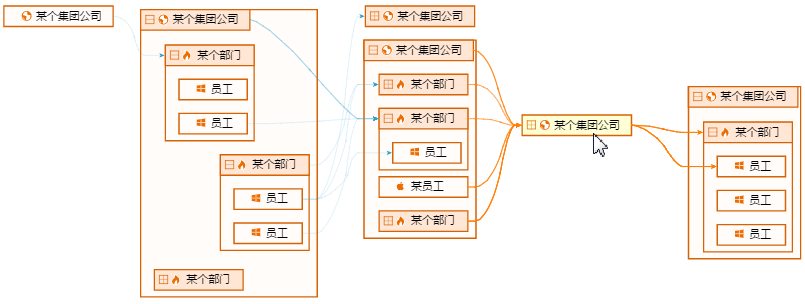
绘制这些图都需要为每个节点指定的UI中的位置(坐标),那我应该怎么动态的指定这些节点的位置呢,而使得图生成之后不会有重叠,也比较好看
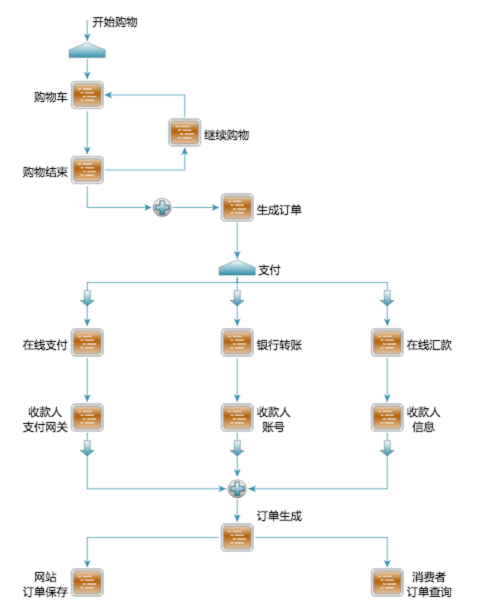
(像使用dot这种描述行绘制流程图很简单,只需要定义好节点及连接关系,它自动会按最简介的策略把流程出绘制出来,开发人员就不需要关系个节点的布局、位置摆放
http://zh.wikipedia.org/wiki/DOT%E8%AF%AD%E8%A8%80
不知大家有什么建议或技巧,望指导。。。 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



 请问你结贴了吗?使用Jtopo就可以。
请问你结贴了吗?使用Jtopo就可以。