初学 JSP 求救!
 青出于蓝 2014-10-25 12:44:10
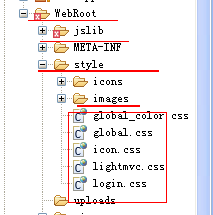
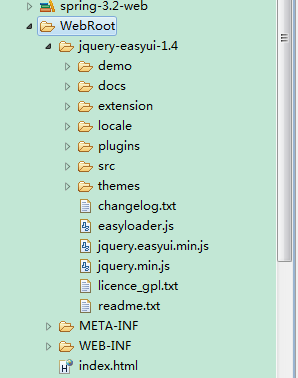
青出于蓝 2014-10-25 12:44:10 初学 JSP 网页开发,按书本的方案练习是没有问题的。但我希望做出来的测试程序更好看,希望可以添加JQuery 或者 EasyUI 插件。但不知道在 Eclipse 中如何把这些资源文件(css + js)加入到项目中,并且要求在运行时也可以显示。我现在的做法是直接复制到WebContent 运行,但总是提示 CSS、JS 文件无法找到。
我应该怎样将 js 、 css、图片等资料加入到项目中呢??
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享