80,472
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

public ArrayList<HashMap<String, String>> getSimulationNews(int n) {
ArrayList<HashMap<String, String>> ret = new ArrayList<HashMap<String, String>>();
HashMap<String, String> hm;
String nowTime = "2014-10-30";
for (int i = 0; i < n; i++) {
hm = new HashMap<String, String>();
if (i %7== 0) {
hm.put("title1", "Android 5.0 12大新功能详解" + " " + nowTime);
hm.put("uri1",
"http://img1.cache.netease.com/catchpic/3/37/37FB10D541680D252F2DC04B3F7CB085.jpg");
hm.put("uri2",
"http://img5.cache.netease.com/photo/0011/2014-10-27/A9ITH3QJ5QJ60011.jpg");
hm.put("uri3",
"http://c.hiphotos.baidu.com/news/w%3D638/sign=032f249f3adbb6fd255be6253125aba6/f636afc379310a55e1ec4e90b44543a98326108d.jpg");
ret.add(hm);
} else {
if (i % 2 == 0) {
hm.put("uri",
"http://img1.cache.netease.com/catchpic/3/37/37FB10D541680D252F2DC04B3F7CB085.jpg");
}
if (i % 5 == 0) {
hm.put("uri",
"http://c.hiphotos.baidu.com/news/w%3D638/sign=032f249f3adbb6fd255be6253125aba6/f636afc379310a55e1ec4e90b44543a98326108d.jpg");
} else{
hm.put("uri",
"http://img5.cache.netease.com/photo/0011/2014-10-27/A9ITH3QJ5QJ60011.jpg");
}
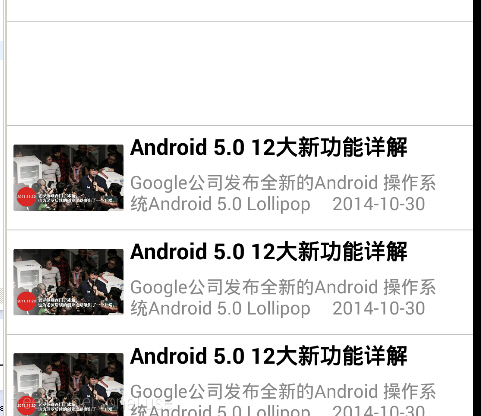
hm.put("title", "Android 5.0 12大新功能详解");
hm.put("content",
"Google公司发布全新的Android 操作系统Android 5.0 Lollipop"
+ " " + nowTime);
ret.add(hm);
}
}
return ret;
}
public class NewListAdapter extends BaseAdapter {
private ImageLoader imageLoader = null;// 图像加载
private DisplayImageOptions options = null;// 显示图像加载
static class ViewHolder {
ImageView ivPreview;
ImageView ivPreview1;
ImageView ivPreview2;
ImageView ivPreview3;
TextView tvTitle;
TextView tvTitle1;
TextView tvContent;
}
private Context context;
private List<HashMap<String, String>> news;
public NewListAdapter(Context context, List<HashMap<String, String>> news) {
this.context = context;
this.news = news;
imageLoader = ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(context));
options = new DisplayImageOptions.Builder()
.displayer(new RoundedBitmapDisplayer(0xff000000, 10))
.cacheInMemory().cacheOnDisc().build();
}
@Override
public int getCount() {
return news.size();
}
@Override
public HashMap<String, String> getItem(int position) {
return news.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(
R.layout.item_imgnews, null);
holder = new ViewHolder();
holder.tvTitle1 = (TextView) convertView
.findViewById(R.id.tvTitle1);
holder.ivPreview1 = (ImageView) convertView
.findViewById(R.id.ivPreview1);
holder.ivPreview2 = (ImageView) convertView
.findViewById(R.id.ivPreview2);
holder.ivPreview3 = (ImageView) convertView
.findViewById(R.id.ivPreview3);
convertView.setTag(holder);
convertView = LayoutInflater.from(context).inflate(
R.layout.item_news, null);
holder = new ViewHolder();
holder.ivPreview = (ImageView) convertView
.findViewById(R.id.ivPreview);
holder.tvTitle = (TextView) convertView.findViewById(R.id.tvTitle);
holder.tvContent = (TextView) convertView
.findViewById(R.id.tvContent);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tvTitle1.setText(getItem(position).get("title1"));
imageLoader.displayImage(getItem(position).get("uri1"),
holder.ivPreview1, options);
imageLoader.displayImage(getItem(position).get("uri2"),
holder.ivPreview2, options);
imageLoader.displayImage(getItem(position).get("uri3"),
holder.ivPreview3, options);
imageLoader.displayImage(getItem(position).get("uri"),
holder.ivPreview, options);
holder.tvTitle.setText(getItem(position).get("title"));
holder.tvContent.setText(getItem(position).get("content"));
return convertView;
}
public void addNews(List<HashMap<String, String>> addNews) {
for (HashMap<String, String> hm : addNews) {
news.add(hm);
}
}
}

holder = new ViewHolder();
holder.tvTitle1 = (TextView) convertView
.findViewById(R.id.tvTitle1);
holder.ivPreview1 = (ImageView) convertView
.findViewById(R.id.ivPreview1);
holder.ivPreview2 = (ImageView) convertView
.findViewById(R.id.ivPreview2);
holder.ivPreview3 = (ImageView) convertView
.findViewById(R.id.ivPreview3);
convertView.setTag(holder);
convertView = LayoutInflater.from(context).inflate(
R.layout.item_news, null);
holder = new ViewHolder();
holder.ivPreview = (ImageView) convertView
.findViewById(R.id.ivPreview);
holder.tvTitle = (TextView) convertView.findViewById(R.id.tvTitle);
holder.tvContent = (TextView) convertView
.findViewById(R.id.tvContent); 原谅我的愚笨...
原谅我的愚笨...