67,542
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享String fileName = request.getParameter("fileName");
response.setContentType("application/OCTET-STREAM;charset=UTF-8");
response.setHeader("Content-Dispositon", "attachment;filename="+fileName);
String path = "E:\\file";
File file = new File(path,fileName);
FileInputStream fis = null;
BufferedOutputStream bos = null;
try {
fis = new FileInputStream(file);
bos = new BufferedOutputStream(response.getOutputStream());
byte[] buffer = new byte[1024];
int len;
while((len=fis.read(buffer))!=-1){
bos.write(buffer,0,len);
bos.flush();
}
} catch (Exception e) {
e.printStackTrace();
}finally{
fis.close();
bos.close();
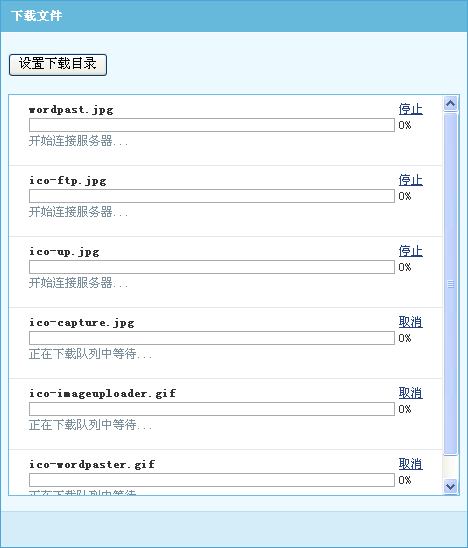
} 批量下载中
批量下载中
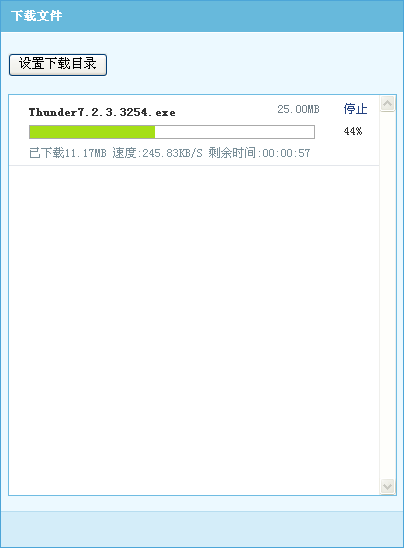
 下载中...
下载中...
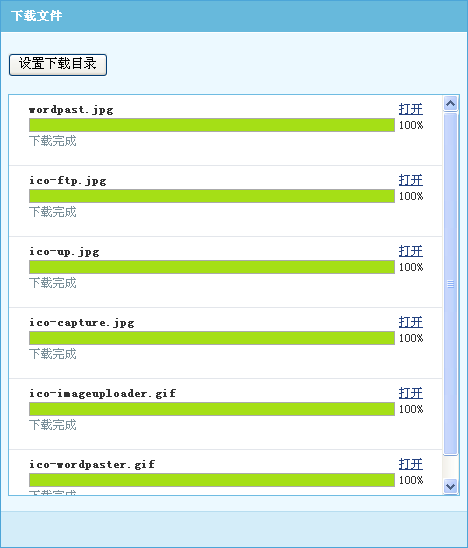
 下载完毕
下载完毕
 示例代码:
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>HTTP文件下载控件演示页面</title>
<link type="text/css" href="HttpDownloader/HttpDownloader.css" rel="Stylesheet"/>
<script type="text/javascript" src="HttpDownloader/HttpDownloader.js" charset="utf-8"></script>
</head>
<body>
<input type="button" value="下载测试文件" onclick="StartDown()" />
<div id="downDiv"></div>
<script type="text/javascript" language="javascript">
var downerMgr = new FileDownloaderMgr();
downerMgr.Config["Folder"] = "F:\\";
downerMgr.LoadTo("downDiv");
window.onload = function()
{
downerMgr.Init();
};
function StartDown()
{
//添加到下载队列
downerMgr.AddFile("http://www.ncmem.com/images/ico-ftp.jpg");
downerMgr.PostFirst();
}
function copyFile()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.CopyFile("f:\\ftp\\test.gif","f:\\ftp\\test1.gif");
}
function copyFolder()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.CopyFile("f:\\ftp\\test.gif","f:\\ftp\\ftp1");
}
function moveFile()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.MoveFile("f:\\ftp\\test.gif","f:\\ftp\\test2.gif");
}
function moveFolder()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.MoveFile("f:\\ftp\\test2.gif","f:\\ftp\\ftp1");
}
</script>
<input type="button" value="复制到文件" onclick="copyFile()" />
<input type="button" value="复制到文件夹" onclick="copyFolder()" />
<input type="button" value="移动文件" onclick="moveFile()" />
<input type="button" value="移动到文件夹" onclick="moveFolder()" />
</body>
</html>
