87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link href="../../../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<link href="../../../lib/ligerUI/skins/Gray/css/all.css" rel="stylesheet" />
<script src="../../../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../../../lib/ligerUI/js/ligerui.all.js" type="text/javascript"></script>
<style>
.liger-button {
margin-bottom: 3px;
}
</style>
</head>
<body style="padding: 10px">
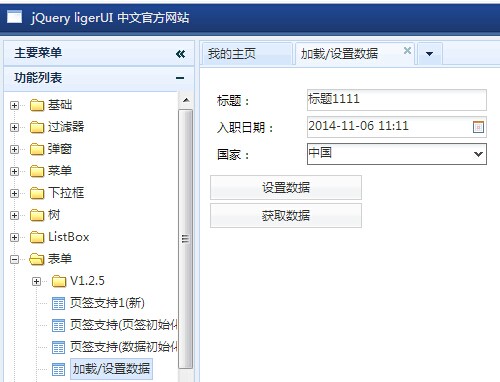
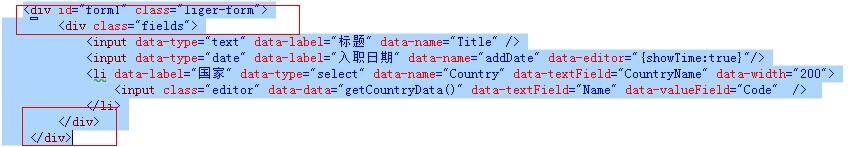
<div id="form1" class="liger-form">
<div class="fields">
<input data-type="text" data-label="标题" data-name="Title" />
<input data-type="date" data-label="入职日期" data-name="addDate" data-editor="{showTime:true}"/>
<li data-label="国家" data-type="select" data-name="Country" data-textField="CountryName" data-width="200">
<input class="editor" data-data="getCountryData()" data-textField="Name" data-valueField="Code" />
</li>
</div>
</div>
<div class="liger-button" data-click="f_setData" data-width="150">设置数据</div>
<div class="liger-button" data-click="f_getData" data-width="150">获取数据</div>
<script>
function getCountryData()
{
return [
{ Name: '中国', Code: 'ZG' },
{ Name: '德国', Code: 'DG' },
{ Name: '美国', Code: 'MG' },
{ Name: '澳大利亚', Code: 'ADLY' },
{ Name: '加拿大', Code: 'JND' }
];
}
$(function ()
{
var form = liger.get("form1");
form.setData({
Title: '标题1111',
addDate: new Date(),
Country : 'ZG'
});
});
function f_setData()
{
var form = liger.get("form1");
form.setData({
addDate: new Date(),
Country: 'ADLY'
});
}
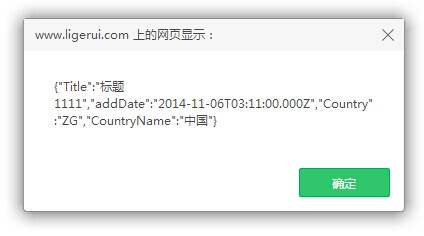
function f_getData()
{
var form = liger.get("form1");
var data = form.getData();
alert(liger.toJSON(data));
}
</script>
</body>
</html>


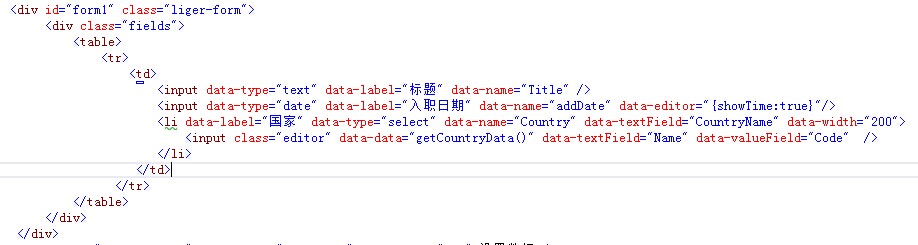
 表格你放到最外层不行?可能他的选择器值选择fields的子元素,子孙元素没有选择
表格你放到最外层不行?可能他的选择器值选择fields的子元素,子孙元素没有选择