13,346
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="kindeditor.aspx.cs" Inherits="demo_kindeditor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
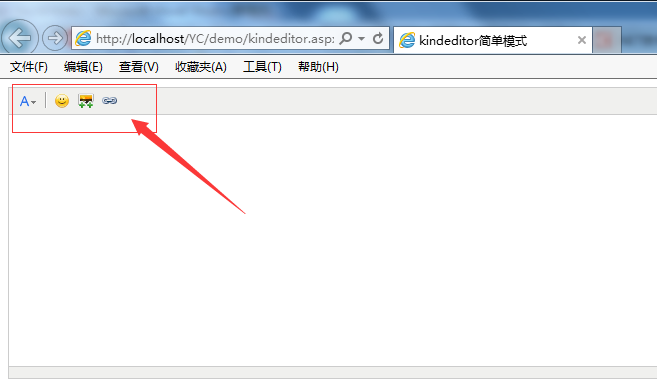
<title>kindeditor简单模式</title>
<link href="../js/kindeditor/themes/default/default.css" rel="stylesheet" type="text/css" />
<link href="../js/kindeditor/plugins/code/prettify.css" rel="stylesheet" type="text/css" />
<script src="../js/kindeditor/kindeditor.js" type="text/javascript"></script>
<script src="../js/kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script src="../js/kindeditor/plugins/code/prettify.js" type="text/javascript"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
var editor1 = K.create('#tbContent', {
cssPath: '../js/kindeditor/plugins/code/prettify.css',
uploadJson: '../js/kindeditor/upload_json.ashx',
fileManagerJson: '../js/kindeditor/file_manager_json.ashx',
allowFileManager: true,
items: [
'forecolor', '|', 'emoticons', 'multiimage', 'link'],
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<textarea id="tbContent" cols="100" rows="15" style="width: 100%; height: 290px;
visibility: hidden;" runat="server"></textarea>
</div>
</form>
</body>
</html>

<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : false,
items : [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
});
</script>