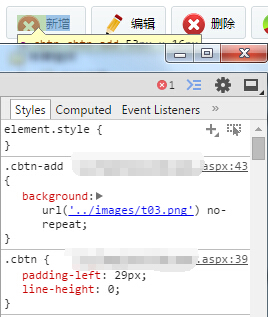
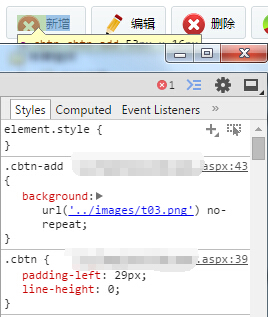
<li class="click"><span><a href="javascript:void(0)" style="background:url('../images/t03.png'); padding-left:29px; padding-top:7px;" onclick="pageAdd()" > 新增</a></li>
padding-top是因为如果没有的话,按纽icon下面有一点会被拦截。
但为什么a标签有padding-top,里面的文字却没变?
如图,怎么样才能把按纽中的文字让它垂直居中?
图片地址:
http://ccnna.img42.wal8.com/img42/501254_20141114101150/141593117443.jpg
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 如果用line-height的话,文字是好的,但icon有一部分被截断了,如图[/quote]
设置height高度定高结合line-height垂直居中文字
如果用line-height的话,文字是好的,但icon有一部分被截断了,如图[/quote]
设置height高度定高结合line-height垂直居中文字