61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iframe-auto</title>
<style type="text/css">
<style type="text/css">
body{
margin:0;
padding: 0;
}
#container
{
/* IE6 不支持min-width属性,但是IE7+和W3C支持 */
min-width:1000px;
/* 用CSS表达式让IE6也支持最小宽度 */
_width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":"");
margin: 0 auto;
}
#header
{
/* IE6 不支持min-width属性,但是IE7+和W3C支持 */
min-width:940px;
height: 70px;
padding-left: 30px;
padding-right: 30px;
background:#EEEEEE;
color:#111111
}
/* Header Content的实际宽度已经为1002px了 */
#header_content{
width: 100%;
border: 1px solid #ccc;
height: 100%;
text-align:center;
font-size:40px
}
#main
{
padding-left:30px;
padding-right: 30px;
margin-top: 10px;
}
#main_content{
width: 100%;
}
#left {
border: 1px solid #ccc;
width: 200px;
float: left;
}
#right {
border: 1px solid #ccc;
float: right;
min-width:700px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
//调用函数
var pagestyle = function() {
var iframe = $("#main_frame");
var w = $(window).width() - 320;
if(w < 700){
w = 700;
}
iframe.width(w);
$("#right").width(w).width(w);
var h = $(window).height() - iframe.offset().top - 10;
iframe.height(h);
}
// 窗体加载时自适应宽度
pagestyle();
//注册窗体改变大小事件
$(window).resize(pagestyle);
});
</script>
</head>
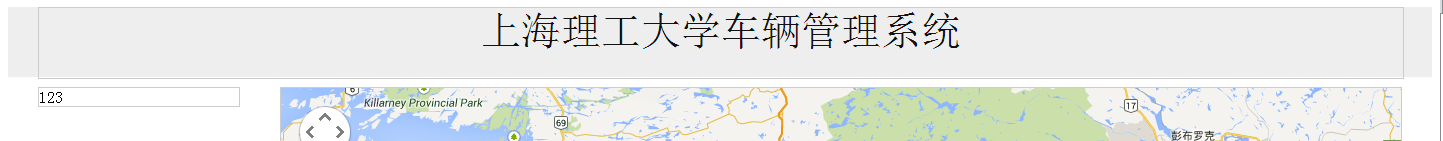
<body>
<div id="container">
<div id="header">
<div id="header_content">车辆管理系统</div>
</div>
<div id="main">
<div id="left">123</div>
<div id="right">
<iframe id="main_frame" src="main_frame.html" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0" ></iframe>
<div id="footer"> </div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iframe-auto</title>
<style type="text/css">
<style type="text/css">
body{
margin:0;
padding: 0;
}
#container
{
/* IE6 不支持min-width属性,但是IE7+和W3C支持 */
min-width:1000px;
/* 用CSS表达式让IE6也支持最小宽度 */
_width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":"");
margin: 0 auto;
}
#header
{
/* IE6 不支持min-width属性,但是IE7+和W3C支持 */
min-width:940px;
height: 70px;
padding-left: 30px;
padding-right: 30px;
color:#111111
}
/* Header Content的实际宽度已经为1002px了 */
#header_content{
width: 100%;
border: 1px solid #ccc;
height: 100%;
text-align:center;
font-size:40px;
background:#EEEEEE;
}
#main
{
padding-left:30px;
padding-right: 30px;
margin-top: 10px;
}
#main_content{
width: 100%;
}
#left {
border: 1px solid #ccc;
width: 200px;
float: left;
}
#right {
border: 1px solid #ccc;
float: right;
min-width:700px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
//调用函数
var pagestyle = function() {
var iframe = $("#main_frame");
var w = $(window).width() - 320;
if(w < 700){
w = 700;
}
iframe.width(w);
$("#right").width(w).width(w);
var h = $(window).height() - iframe.offset().top - 10;
iframe.height(h);
}
// 窗体加载时自适应宽度
pagestyle();
//注册窗体改变大小事件
$(window).resize(pagestyle);
});
</script>
</head>
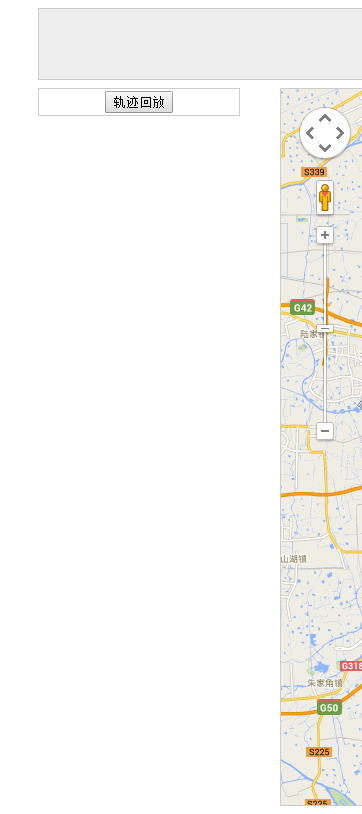
<body>
<div id="container">
<div id="header">
<div id="header_content">车辆管理系统</div>
</div>
<div id="main" style="position: relative;">
<div id="left" style="position: absolute;height: 100%;">123</div>
<div id="right">
<iframe id="main_frame" src="main_frame.html" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0" ></iframe>
<div id="footer"> </div>
</div>
<div style="clear:both"/>
</div>
</div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iframe-auto</title>
<style type="text/css">
<style type="text/css">
body{
margin:0;
padding: 0;
}
#container
{
/* IE6 不支持min-width属性,但是IE7+和W3C支持 */
min-width:1000px;
/* 用CSS表达式让IE6也支持最小宽度 */
_width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":"");
margin: 0 auto;
}
#header
{
/* IE6 不支持min-width属性,但是IE7+和W3C支持 */
min-width:940px;
height: 70px;
padding-left: 30px;
padding-right: 30px;
color:#111111
}
/* Header Content的实际宽度已经为1002px了 */
#header_content{
width: 100%;
border: 1px solid #ccc;
height: 100%;
text-align:center;
font-size:40px;
background:#EEEEEE;
}
#main
{
padding-left:30px;
padding-right: 30px;
margin-top: 10px;
}
#main_content{
width: 100%;
}
#left {
border: 1px solid #ccc;
width: 200px;
float: left;
}
#right {
border: 1px solid #ccc;
float: right;
min-width:700px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
//调用函数
var pagestyle = function() {
var iframe = $("#main_frame");
var w = $(window).width() - 320;
if(w < 700){
w = 700;
}
iframe.width(w);
$("#right").width(w).width(w);
var h = $(window).height() - iframe.offset().top - 10;
iframe.height(h);
}
// 窗体加载时自适应宽度
pagestyle();
//注册窗体改变大小事件
$(window).resize(pagestyle);
});
</script>
</head>
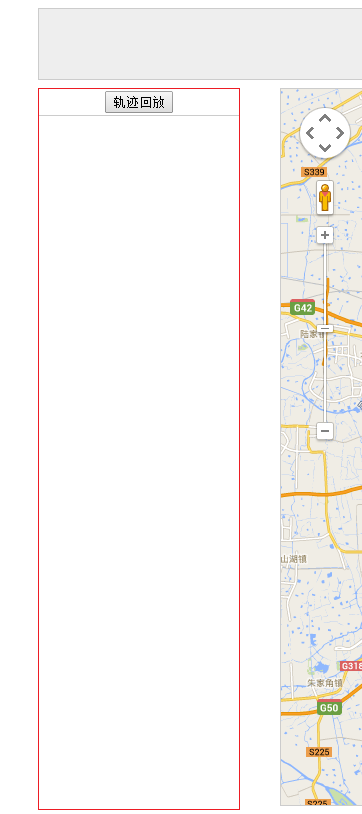
<body>
<div id="container">
<div id="header">
<div id="header_content">车辆管理系统</div>
</div>
<div id="main">
<div id="left">123</div>
<div id="right">
<iframe id="main_frame" src="main_frame.html" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0" ></iframe>
<div id="footer"> </div>
</div>
</div>
</div>
</body>
</html>