50,530
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<title></title>
<script>
function query(obj){
if(obj.value=="显示全部"){
queryAll();
obj.value="显示未拨打号码";
}
else{
queryUnCall();
obj.value="显示全部";
}
}
//查询所有
function queryAll(){
}
//查询未拨打的号码
function queryUnCall(){
}
</script>
</head>
<body>
<input type="button" value="显示全部" onclick="query(this)" id="queryButton"/>
</body>
</html>
<script>
function query(obj){
if(obj.value=="显示全部"){
queryAll(obj);
}
else{
queryUnCall(obj);
}
}
//查询所有
function queryAll(obj){
$.ajax({
url:"",
dataType:"json",
success:function(){
obj.value="显示未拨打号码";
}
});
}
//查询未拨打的号码
function queryUnCall(obj){
$.ajax({
url:"",
dataType:"json",
success:function(){
obj.value="显示全部";
}
});
}
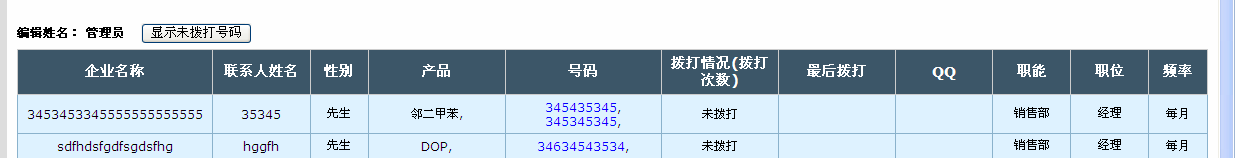
</script> 按钮时,拨打情况这一栏只显示未拨打的号码,点击显示全部的时候,这一栏就显示所有的情况
按钮时,拨打情况这一栏只显示未拨打的号码,点击显示全部的时候,这一栏就显示所有的情况 按钮时,拨打情况这一栏只显示未拨打的号码,点击显示全部的时候,这一栏就显示所有的情况
按钮时,拨打情况这一栏只显示未拨打的号码,点击显示全部的时候,这一栏就显示所有的情况