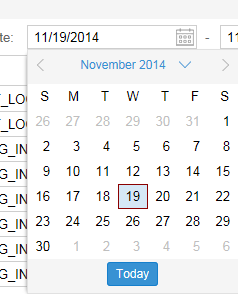
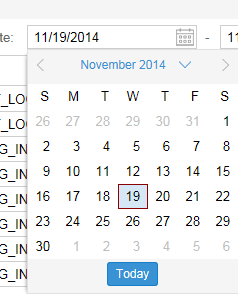
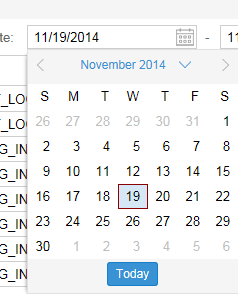
问题1:extjs我用datefield选日期的时候是正确的,如下图:

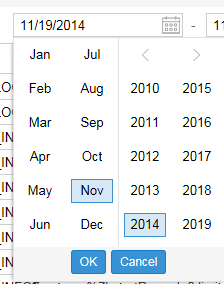
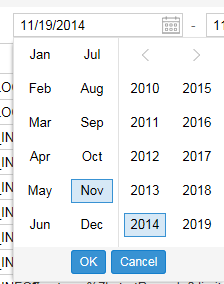
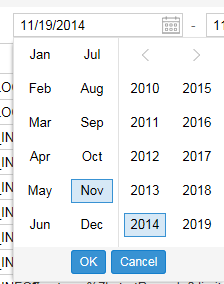
但是我点击上面的年月的时候出来一个界面,在上面应该可以选择具体的年月的,但我点击的时候没有自动填充到日期文本框。具体界面如下:

我应该怎么样才能使第二个界面生效,或者屏蔽掉第二个界面也行。
问题二:
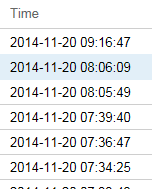
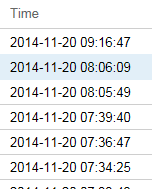
我用xtype: 'datecolumn', 显示数据的时候为什么界面的日期总比服务器返回来的日期要大一天?我怎么样做才能让它和服务器返回来的日期一致?

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 我应该怎么样才能使第二个界面生效,或者屏蔽掉第二个界面也行。
我应该怎么样才能使第二个界面生效,或者屏蔽掉第二个界面也行。
 对比数据明显显示的数据比返回的数据多了一天。
对比数据明显显示的数据比返回的数据多了一天。