52,787
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote]
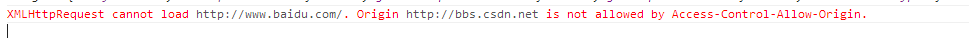
有这种错误——XMLHttpRequest cannot load file:///E:/WorkSpace/javascriptDW/begin/finishers.xml?_=1416474086606. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.[/quote]
你就在本机上建个服务器测
[/quote]
有这种错误——XMLHttpRequest cannot load file:///E:/WorkSpace/javascriptDW/begin/finishers.xml?_=1416474086606. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.[/quote]
你就在本机上建个服务器测 [/quote]
有这种错误——XMLHttpRequest cannot load file:///E:/WorkSpace/javascriptDW/begin/finishers.xml?_=1416474086606. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.
[/quote]
有这种错误——XMLHttpRequest cannot load file:///E:/WorkSpace/javascriptDW/begin/finishers.xml?_=1416474086606. Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, https, chrome-extension-resource.