


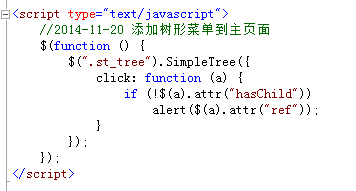
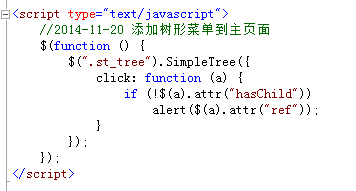
<script type="text/javascript">
//2014-11-20 添加树形菜单到主页面
$(function () {
$(".st_tree").SimpleTree({
click: function (a) {
if (!$(a).attr("hasChild"))
alert($(a).attr("ref"));
}
});
});
</script>
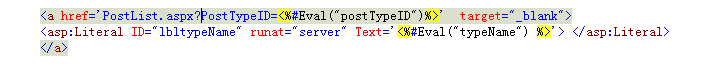
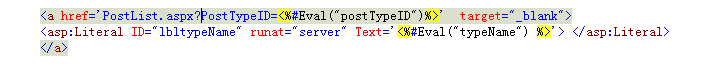
<a href='PostList.aspx?PostTypeID=<%#Eval("postTypeID")%>' target="_blank">
<asp:Literal ID="lbltypeName" runat="server" Text='<%#Eval("typeName") %>'> </asp:Literal>
</a>
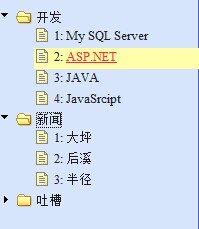
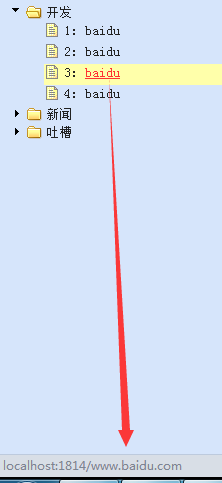
上面JS是用来做树状形菜单的
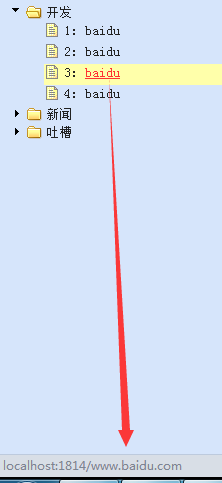
有了上面的JS脚本后下面的 a 标签的链接就不能跳转了。
这个问题有什么办法解决啊,求救求救....
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 仅供参考
仅供参考