51,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享/* 页面外购物车及数量加减 */
function send_a(sp_id, tp, cxjg, mc,e) {
if (xmlhttp) {
// URL中带中文不行,故通过xmlhttp的send(params)来传递(中文)参数
var url = "/specialNetWork/special/hshoppingCart?";
var params = "sp_id=" + sp_id + "&tp=" + tp + "&cxjg=" + cxjg + "&mc="
+ mc + "&sl=" + document.getElementById("num" + sp_id).value;
xmlhttp.open("POST", url, true);
xmlhttp.onreadystatechange = handleServerResponse_gwc;
xmlhttp.setRequestHeader('Content-Type',
'application/x-www-form-urlencoded;charset=UTF-8');
xmlhttp.send(params);
var imgObj= $(e).parent().parent().find(".img_img").find("img");
var flym = imgObj.clone().css('opacity','0.7');
flym.css({
'z-index': 9000,
'display': 'block',
'position': 'absolute',
'top': $('.goodss').offset().top +'px',
'left': $('.goodss').position().left +'px',
'width': $('.goodss').width() +'px',
'height': $('.goodss').height() +'px'
});
$('body').append(flym);
flym.animate({
top:$('.gwc').offset().top+15,
left:$('.gwc').offset().left+65,
width:15,
height:15,
},1000);
}
}

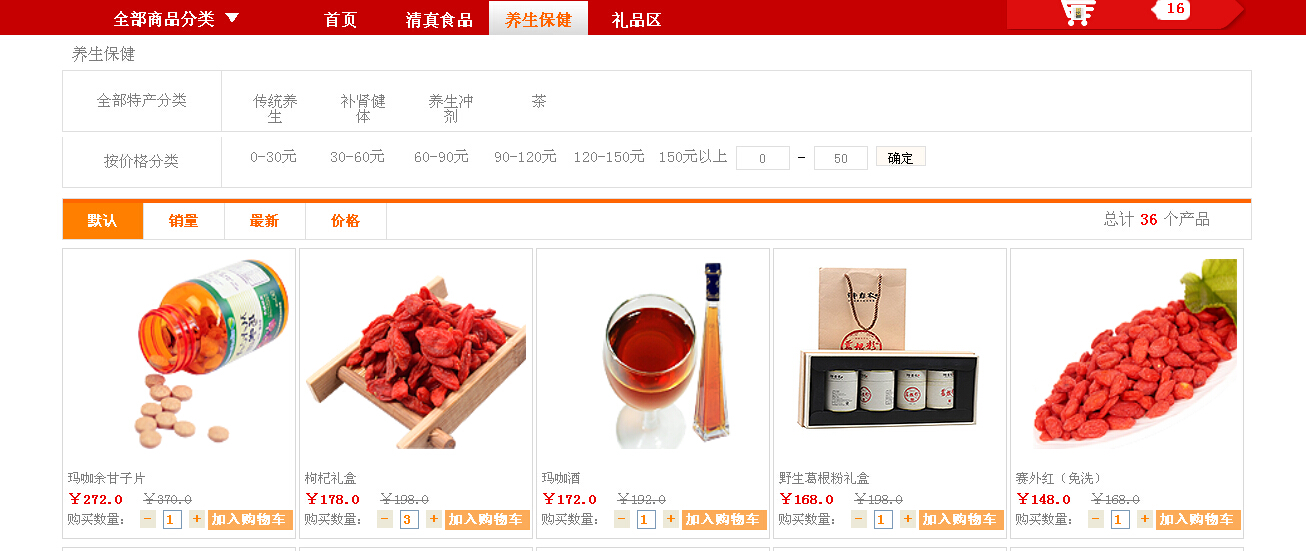
<div class="products" id="products">
<!-- 产品展示 -->
<div class="products_display" id="products_display">
<div class="product_total">
总计<label id="product_total" class="product_total_font">${count}</label>个产品
</div>
<ul>
<li><s:if test="count<1">
<div class="text_info">
<span><br />
<h1>抱歉!此产品暂时没有上线</h1> </span>
</div>
<!-- img_info 结束 -->
</s:if> <s:else>
<s:iterator value="list" var="show">
<div class="img_info1">
<div class="img_img">
<a
href='/specialNetWork/special/goodsDetail?sp_id=${show.spId }&tp="${show.tp}"'>
<img src="../${show.tp }" class="goodss"/> </a>
</div>
<div class="text_info">
<div class="text_info_123">
<a
href='/specialNetWork/special/goodsDetail?sp_id=${show.spId }&tp="${show.tp}"'><span
class="text_des">${show.mc}</span> </a><br />
<div class="text_value">¥${show.cxjg }</div>
<div class="text_pro">¥${show.yjg}</div>
</div>
</div>
<div class="queren" style="font-size:13px;color:gray;">
购买数量:
<input type="button" value="-" class="queren2" onclick="subNum(${show.spId })">
<input type="text" value="1" class="sl" id="num${show.spId }" />
<input type="button" value="+" class="queren1" onclick="addNum(${show.spId })">
</div>
<div class="queren_shopping_cat">
<input type="button" value="加入购物车 " class="qvjiesuan"
onclick="send_a(${show.spId },'${show.tp}',${show.cxjg },'${show.mc }',this)" />
</div>
</div>
<!-- img_info 结束 -->
</s:iterator>
</s:else></li>
</ul>
</div>