EasyUI 合并一列连续几个单元格后,高度变形
 一个大猴子 2014-12-08 11:25:01
一个大猴子 2014-12-08 11:25:01 代码: var rows=$("#datas").datagrid('getRows');
var startIndex=0;
var endIndex=0;
if(rows.length< 1)
{
return;
}
$.each(rows, function(i,row)
{
if(rows[i]['LOGFILE_NAME']==rows[startIndex]['LOGFILE_NAME'])
{
endIndex=i;
}
else
{
$("#datas").datagrid( 'mergeCells',{ index:startIndex,field:'LOGFILE_NAME',rowspan:endIndex -startIndex+1,align:'center'});
startIndex=i;
endIndex=i;
}
});
$("#datas").datagrid( 'mergeCells',{ index:startIndex,field: 'LOGFILE_NAME',rowspan: endIndex -startIndex+1, align:'center'});
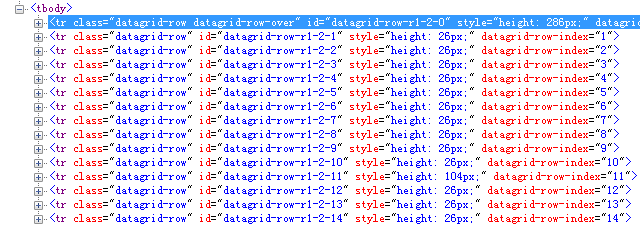
图片上传不上来,我描述一下。。。就是合并以后,合并了的行的高度突然增加了很多。很难看,F12查看生成的table,合并过的行的tr都明显的增加了,td设置了高度也没用。。。。。咋个办
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享